css里怎样设置字体大小和字体颜色
时间:2022-02-11 16:50
在css中,可以使用“font-size”和color属性设置字体大小和字体颜色,只需要给字体元素添加“{font-size: 字体大小值;color: 颜色值;}”样式即可。 本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。 css里设置字体大小字体颜色的方法: 1、使用font-size属性设置字体的大小 演示代码: 示例如下: 输出结果: 2、使用color属性设置字体颜色 演示代码: 示例: 输出结果: 更多编程相关知识,请访问:编程视频!! 以上就是css里怎样设置字体大小和字体颜色的详细内容,更多请关注gxlsystem.com其它相关文章!
.demo1{font-size: 20px;}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style type="text/css">
.demo1{font-size: 20px;}
.demo2{font-size: 50px;}
</style>
</head>
<body>
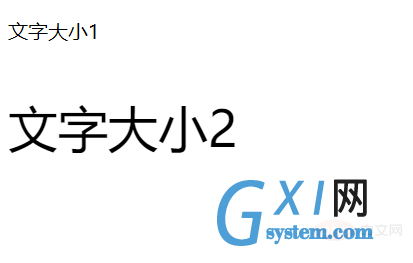
<p class="demo1">文字大小1</p>
<p class="demo2">文字大小2</p>
</body>
</html>
.demo1{color: #FF0000;}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style type="text/css">
.demo1{color: #FF0000;}
.demo2{color: #0E931C;}
</style>
</head>
<body>
<p class="demo1">文字颜色1</p>
<p class="demo2">文字颜色2</p>
</body>
</html>



























