css怎么清除背景图片重复
时间:2022-02-11 16:50
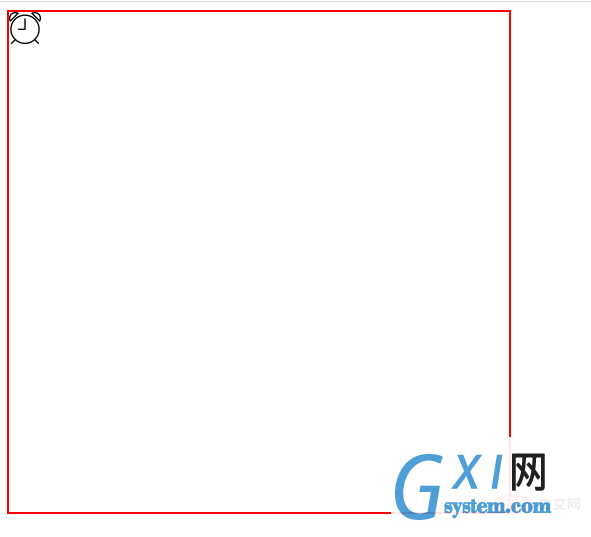
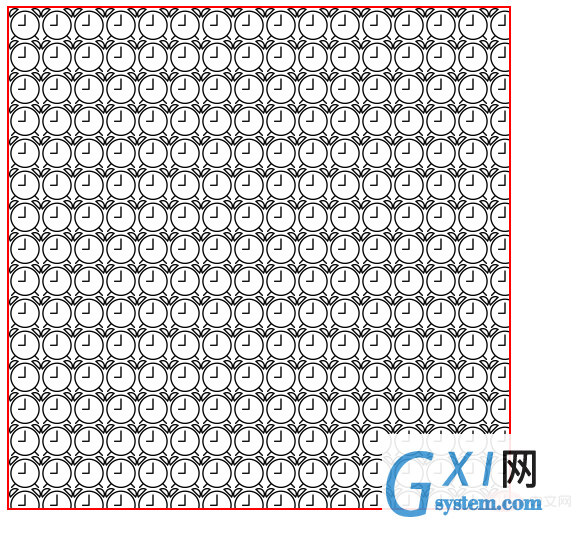
在css中,可以利用background-repeat属性来清除背景图片重复,只需要将该属性的值设置为“no-repeat”就可指定背景图像不重复,即背景图像将仅显示一次;语法“background-repeat:no-repeat;”。 本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。 css使用background-image属性设置背景图片时,有时因为图片尺寸问题,会出现重复平铺的现象: 那么怎么清除背景图片的重复,让其只显示一个呢?这就需要使用到background-repeat属性。 background-repeat属性用于设置是否及如何重复背景图像,当值为“no-repeat”时可指定背景图像不重复,即背景图像将仅显示一次。 (学习视频分享:css视频教程) 以上就是css怎么清除背景图片重复的详细内容,更多请关注gxlsystem.com其它相关文章!
<!DOCTYPE html>
<html>
<head>
<style>
div {
width: 500px;
height: 500px;
border: 2px solid red;
background-image: url(img/nz.png);
}
</style>
</head>
<body>
<div ></div>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<style>
div {
width: 500px;
height: 500px;
border: 2px solid red;
background-image: url(img/nz.png);
background-repeat: no-repeat;
}
</style>
</head>
<body>
<div ></div>
</body>
</html>