css怎样实现字母不到一行就换行
时间:2022-02-11 16:50
css字母不到一行就换行的方法:1、给元素添加“word-break:break-word;”样式,使其以单词为单位换行;2、给元素添加“word-break:break-all;”样式,使其以字母为单位换行。 本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。 css字母不到一行就换行的方法 打开一个html代码页面,创建两个div标签并输入一段英文语句。分别设置按字母自动换行和按单词自动换行两种css样式。 代码如下: 输出结果: 以上便是两种不同的换行方式。 更多编程相关知识,请访问:编程视频!! 以上就是css怎样实现字母不到一行就换行的详细内容,更多请关注gxlsystem.com其它相关文章!
word-break:break-word;//表示以单词为单位换行,
word-break:break-all;//表示以字母为单位换行。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.aa{
width:150px;
word-break:break-word;
}
.bb{
width:150px;
word-break:break-all;
}
</style>
</head>
<body>
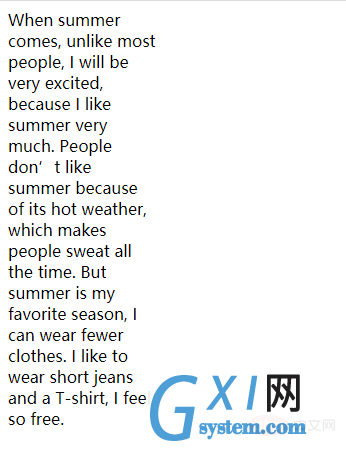
<div class="aa">When summer comes, unlike most people, I will be very excited, because I like summer very much. People don’t like summer because of its hot weather, which makes people sweat all the time. But summer is my favorite season, I can wear fewer clothes. I like to wear short jeans and a T-shirt, I feel so free.</div>
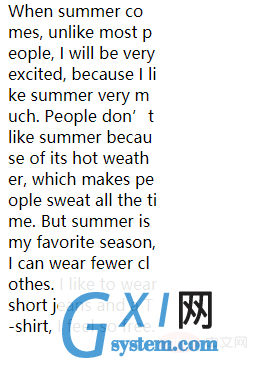
<div class="bb">When summer comes, unlike most people, I will be very excited, because I like summer very much. People don’t like summer because of its hot weather, which makes people sweat all the time. But summer is my favorite season, I can wear fewer clothes. I like to wear short jeans and a T-shirt, I feel so free.</div>
</body>
</html>