css如何让div悬浮于另一个div上
时间:2022-02-11 16:50
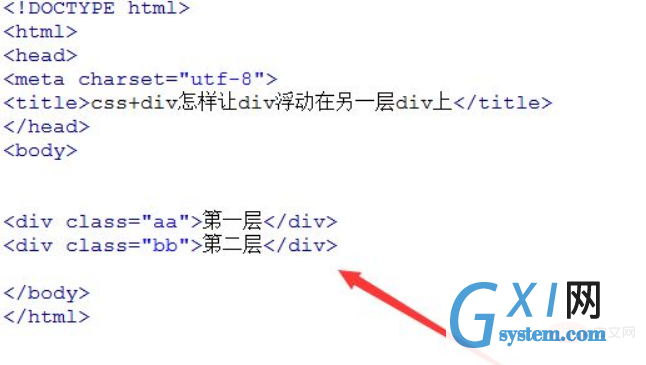
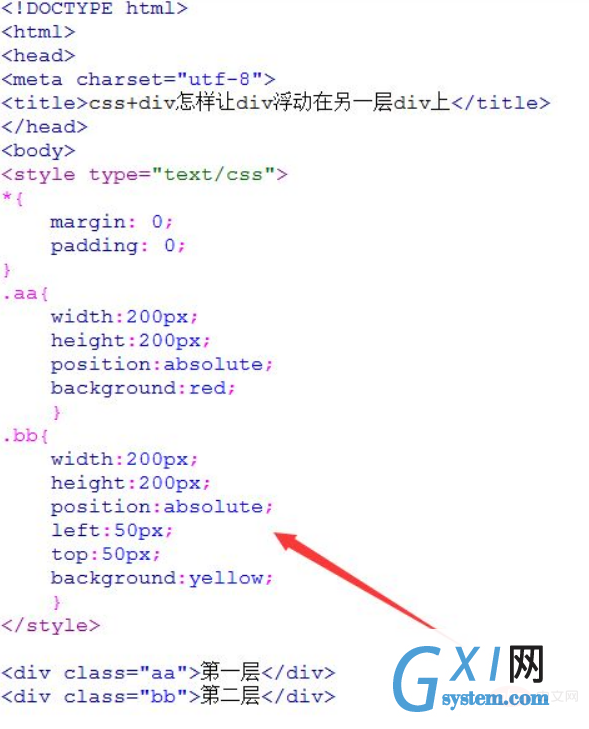
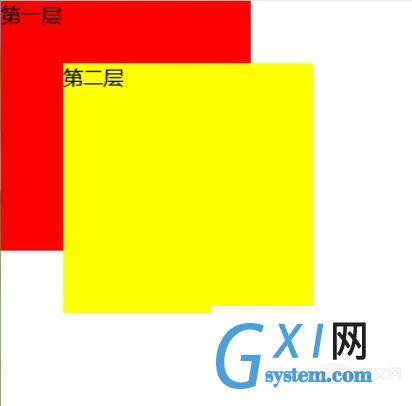
让div悬浮于另一个div上的方法:1、给两个div元素添加“position:absolute”绝对定位样式;2、给其中一个div元素添加“{top:距离页面顶部距离;left:距离页面左侧距离;}”样式使其浮动在另一个div元素上即可。 本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。 css让div悬浮于另一个div上的方法 1、新建一个html文件,命名为test.html,用于讲解css+div怎样让div浮动在另一层div上。在test.html文件内,创建两个div,分别为“第一层”和“第二层”。给两个div设置class属性,分别为“aa” 和“bb”,主要用于下面对两个div进行css样式设置。 2、在test.html文件的css标签内,使用css初始化页面所有元素的内外边距,设置为0。在css标签内,设置类名为aa的div的样式。设置其宽度为200px,高度为200px,位置属性为绝对定位,背景颜色为红色。 在css标签内,设置类名为bb的div的样式。设置其宽度为200px,高度为200px,位置属性为绝对定位,距离页面左边缘为50px,距离页面上边缘50px,背景颜色为黄色。 3、在浏览器打开test.html页面,查看让div浮动在另一层div上的效果。 更多编程相关知识,请访问:编程视频!! 以上就是css如何让div悬浮于另一个div上的详细内容,更多请关注gxlsystem.com其它相关文章!