css如何让三个div并排
时间:2022-02-11 16:51
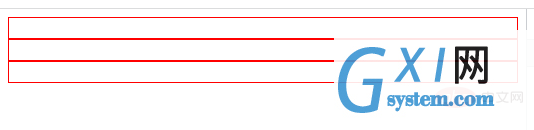
css让三个div并排的方法:1、给三个div元素设置“display:inline;”或“display:inline-block;”样式;2、使用float属性,让三个div元素浮动起来,语法“float:left;”。 本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。 div是块状元素,默认是独占一行显示的: 那么怎么让这三个div并排显示呢?有两种方法,下面给大家介绍一下: 1、使用display属性 将三个div全部设置成 注:当设置成 2、使用float属性 将三个div浮动起来 (学习视频分享:css视频教程) 以上就是css如何让三个div并排的详细内容,更多请关注gxlsystem.com其它相关文章!
<div></div>
<div></div>
<div></div>

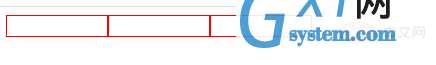
display:inline;或display:inline-block;div{
width: 100px;
height: 20px;
border: 1px solid red;
display:inline-block;
}
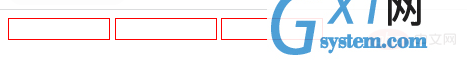
display:inline;时,div中需要有内容,不然无法将div撑开。div{
width: 100px;
height: 20px;
border: 1px solid red;
float:left;
}