css3中的阴影代码怎么写
时间:2022-02-11 16:51
写法:1、“元素对象{box-shadow:水平阴影 垂直阴影 模糊距离 阴影尺寸 颜色 inset;}”,用于给元素框添加阴影;2、“文本对象{text-shadow:水平阴影 垂直阴影 模糊距离 颜色;}”,用于给文本元素添加阴影。 本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。 css3中的阴影代码怎么写 在css中可以通过text-shadow属性向文本设置阴影。通过box-shadow 属性向框添加一个或多个阴影。 text-shadow属性的语法为: box-shadow 属性的语法为: 下面我们通过示例来看一下: 输出结果: (学习视频分享:css视频教程) 以上就是css3中的阴影代码怎么写的详细内容,更多请关注gxlsystem.com其它相关文章!
text-shadow: h-shadow v-shadow blur color;
box-shadow: h-shadow v-shadow blur spread color inset;
<!DOCTYPE html>
<html>
<head>
<style>
div{
width:300px;
height:100px;
background-color:#ff9900;
box-shadow: 10px 10px 5px #888888;
}
h1{
text-shadow: 5px 5px 5px #FF0000;
}
</style>
</head>
<body>
<div></div>
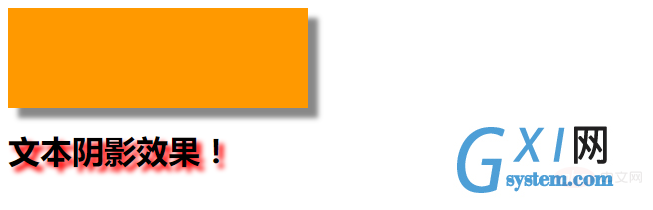
<h1>文本阴影效果!</h1>
</body>
</html>