jquery怎么删除上级元素
时间:2022-03-10 19:05
删除方法:1、用unwrap()方法删除,语法“$(selector).unwrap()”;2、用parent()获取上级元素,用remove()方法删除获取到的元素,语法“$(selector).parent().remove()”。 本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。 jquery删除上级元素(父元素) 方法1:使用unwrap()方法 unwrap() 方法可以移除被选元素的父元素,但保留自身(和兄弟元素,如果存在)在原来的位置。 方法2:使用parent()获取上级元素,使用remove()方法删除获取到的元素 remove() 方法移除被选元素,包括所有的文本和子节点。该方法也会移除被选元素的数据和事件。 【推荐学习:jQuery视频教程、web前端视频】 以上就是jquery怎么删除上级元素的详细内容,更多请关注gxlsystem.com其它相关文章!
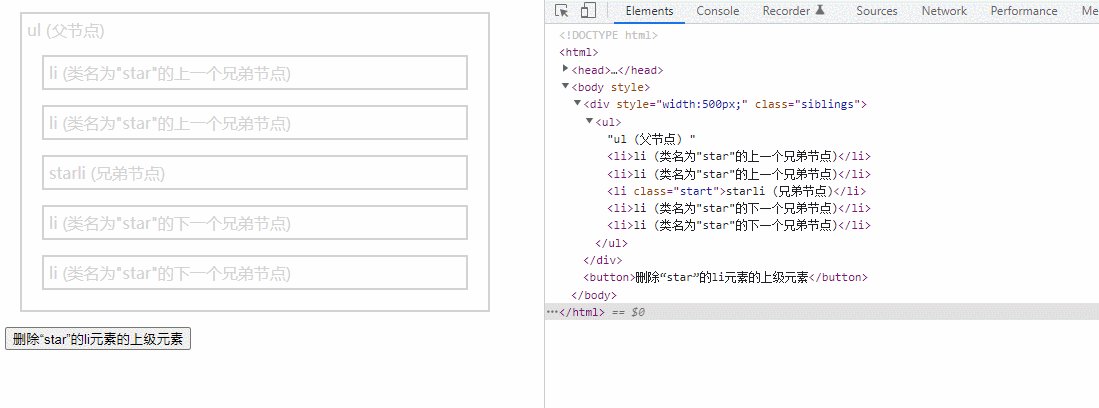
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<style>
.siblings * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
$("button").click(function() {
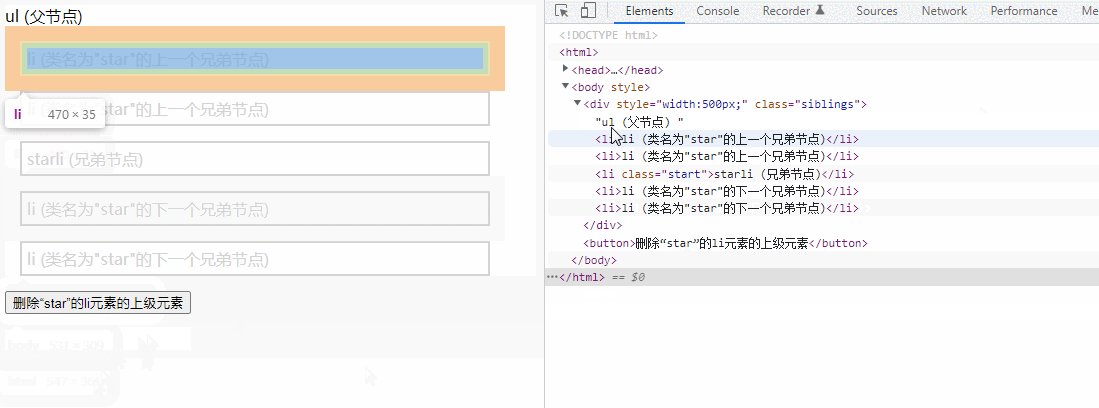
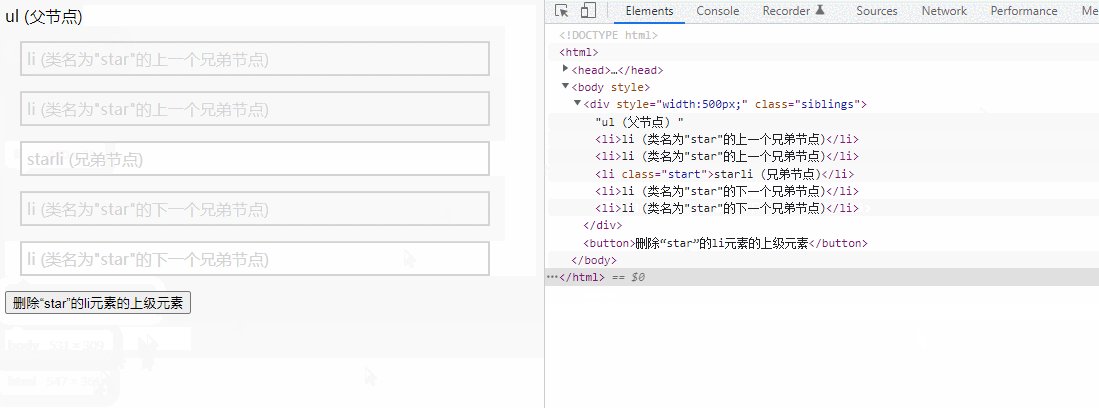
$("li.start").unwrap();
});
});
</script>
</head>
<body>
<div style="width:500px;" class="siblings">
<ul>ul (父节点)
<li>li (类名为"star"的上一个兄弟节点)</li>
<li>li (类名为"star"的上一个兄弟节点)</li>
<li class="start">starli (兄弟节点)</li>
<li>li (类名为"star"的下一个兄弟节点)</li>
<li>li (类名为"star"的下一个兄弟节点)</li>
</ul>
</div>
<button>删除“star”的li元素的上级元素</button>
</body>
</html>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-1.10.2.min.js"></script>
<style>
.siblings * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script>
$(document).ready(function() {
$("li.start").parent().css({
"color": "red",
"border": "2px solid red"
});
$("button").click(function() {
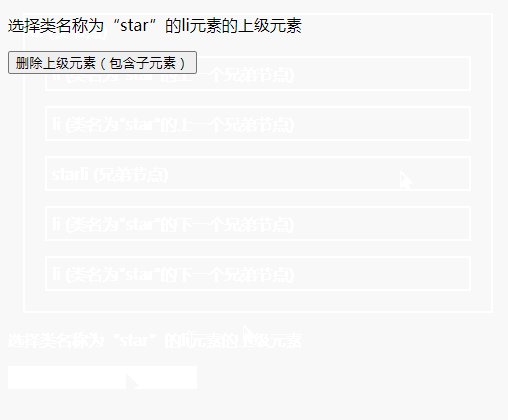
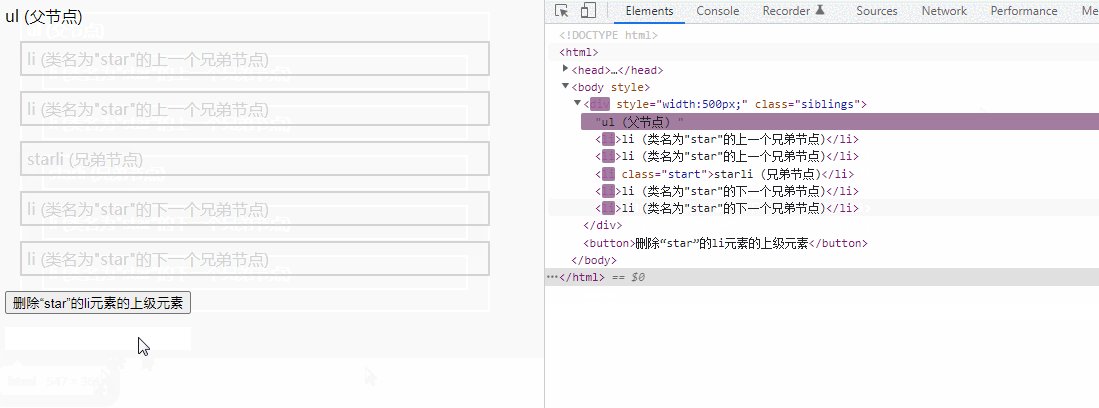
$("li.start").parent().remove();
});
});
</script>
</head>
<body>
<div style="width:500px;" class="siblings">
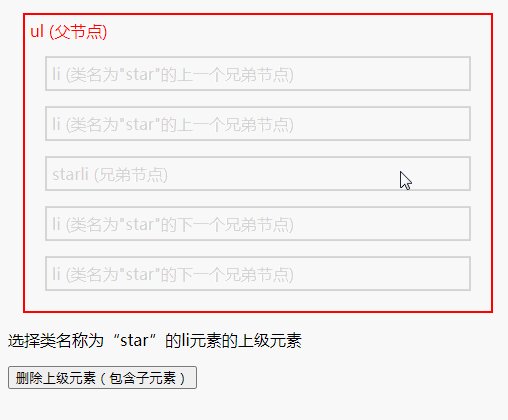
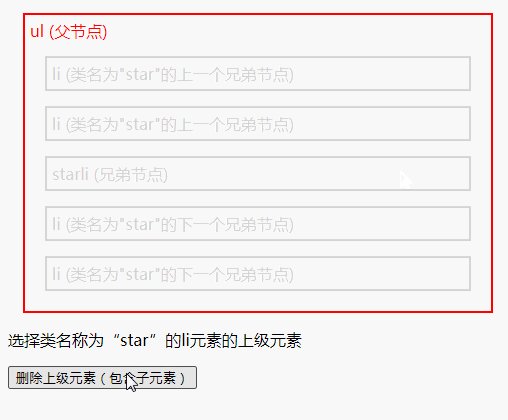
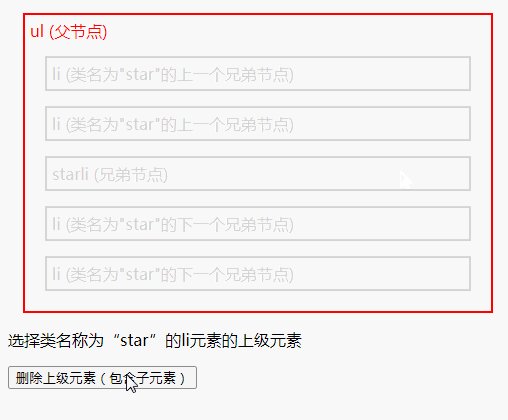
<ul>ul (父节点)
<li>li (类名为"star"的上一个兄弟节点)</li>
<li>li (类名为"star"的上一个兄弟节点)</li>
<li class="start">starli (兄弟节点)</li>
<li>li (类名为"star"的下一个兄弟节点)</li>
<li>li (类名为"star"的下一个兄弟节点)</li>
</ul>
</div>
<p>选择类名称为“star”的li元素的上级元素</p>
<button>删除上级元素(包含子元素)</button>
</body>
</html>