css怎么把字体拉长
时间:2022-02-11 16:51
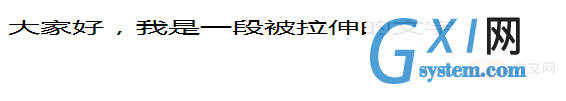
在css中,可以利用transform属性把字体拉长,当该属性与“scale()”函数配合使用时,能够对元素进行缩放转换操作,语法为“文字元素对象{transform:scale(横向比例值,纵向比例值);}”。 本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。 css怎么把字体拉长 在css中,可以利用transform属性来讲字体拉长,下面我们通过示例来看一下,示例如下: 输出结果: (学习视频分享:css视频教程) 以上就是css怎么把字体拉长的详细内容,更多请关注gxlsystem.com其它相关文章!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>拉伸的文字</title>
</head>
<body>
<p class="stretch">大家好,我是一段被拉伸的文字</p>
</body>
<style>
.stretch {
transform: scale(2, 1);
transform-origin: 0 0;
}
</style>
</html>