css怎样剪切图片
时间:2022-02-11 16:51
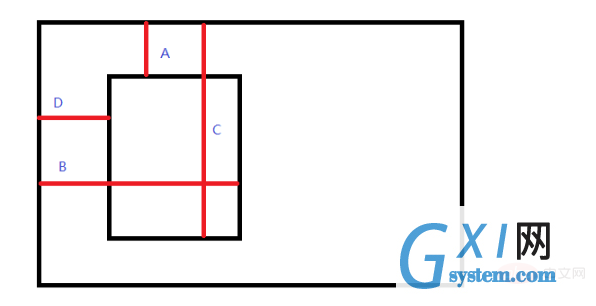
在css中,可以利用clip属性剪切图片,该属性用于剪切绝对定位的元素,当该元素为绝对定位时就可以使用clip属性进行剪切,语法为“position:absolute;clip:rect(top,right,bottom,left);)”。 本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。 css怎样剪切图片 在css中可以利用clip 属性剪裁图片,clip 属性剪裁绝对定位元素。也就是说,只有 position:absolute 的时候才是生效的。 示例如下: 输出结果: 当然具体写的时候得写具体的像素值。 这个图的作用是,说明这4个值到底指的是那个距离。 A:剪裁矩形距离父元素顶部的长度。 B:剪裁矩形距离父元素左边的长度 + 矩形宽度。 C:剪裁矩形距离父元素顶部的长度 + 矩形高度。 D:剪裁矩形距离父元素左边的长度。 (学习视频分享:css视频教程) 以上就是css怎样剪切图片的详细内容,更多请关注gxlsystem.com其它相关文章!
<html>
<head>
<style type="text/css">
img {
position:absolute;
clip:rect(0px 50px 200px 0px)
}
</style>
</head>
<body>
<p>clip 属性剪切了一幅图像:</p>
<p><img border="0" src="/i/eg_bookasp.gif" width="120" height="151"></p>
</body>
</html>
img {
position:absolute;
clip:rect(A,B,C,D);
}