css怎样去掉元素的右边框
时间:2022-02-11 16:52
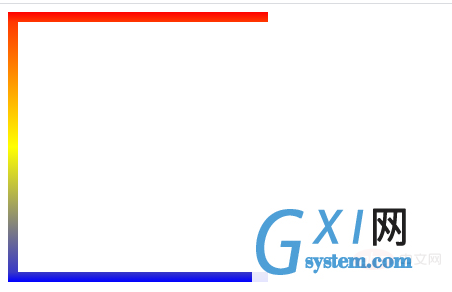
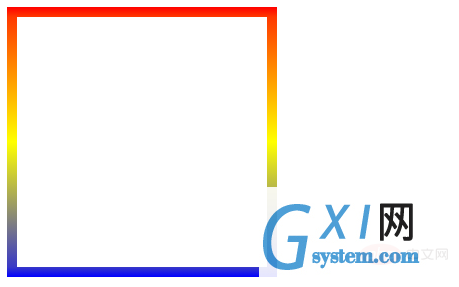
在css中,可以利用“border-right”属性来去掉元素的右边框,该属性的作用是设置元素右边框的样式,当该属性的值为“none”时,就会去掉元素的右边框,只需要给元素添加“border-right:none;”样式即可。 本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。 css怎样去掉元素的右边框 在css中,有border-right属性可以控制元素的右边框样式,下面我们通过示例来看一下怎样通过border-right属性来设置元素的右边框。 首先我们先创建一个完整的元素边框,示例如下: 输出结果: 在给元素添加border-right:none样式,示例如下: 输出结果: (学习视频分享:css视频教程) 以上就是css怎样去掉元素的右边框的详细内容,更多请关注gxlsystem.com其它相关文章!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<style type="text/css">
div{
width:250px;
height:250px;
border:10px solid;
border-image: linear-gradient(red,yellow,blue)30 30;
}
</style>
<div></div>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<style type="text/css">
div{
width:250px;
height:250px;
border:10px solid;
border-image: linear-gradient(red,yellow,blue)30 30;
border-right:none
}
</style>
<div></div>
</body>
</html>