css怎样点击div去掉阴影
时间:2022-02-11 16:52
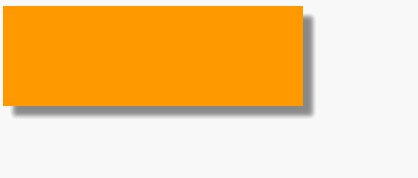
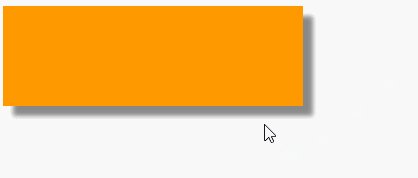
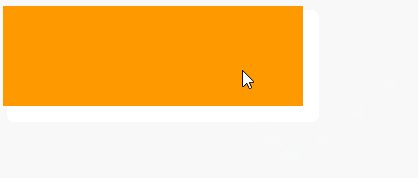
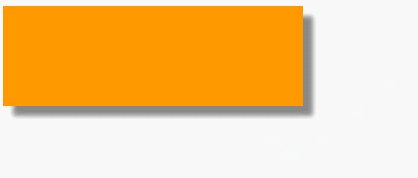
在css中,可以利用“:active”选择器和“box-shadow”属性来实现点击div去掉阴影效果,只需要给div元素添加“div:active{box-shadow:0 0;}”样式即可。 本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。 css怎样点击div去掉阴影 在css中可以利用:active选择器和box-shadow属性来实现点击div去掉阴影的效果,:active 选择器用于选择活动链接。在一个链接上点击时,它就会成为活动的(激活的)。box-shadow属性用于设置div的阴影。 示例如下: 输出结果: (学习视频分享:css视频教程) 以上就是css怎样点击div去掉阴影的详细内容,更多请关注gxlsystem.com其它相关文章!
<!DOCTYPE html>
<html>
<head>
<style>
div{
width:300px;
height:100px;
background-color:#ff9900;
box-shadow: 10px 10px 5px #888888;
}
div:active{
box-shadow: 0 0 ;
}
</style>
</head>
<body>
<div></div>
</body>
</html>