图片去色css代码怎么写
时间:2022-02-11 16:52
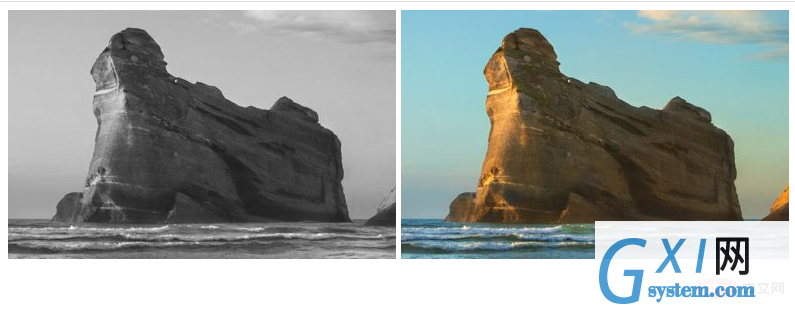
css中图片去色代码的写法为:“图片元素{filter:grayscale(100%);}”;filter属性用于设置图片的可视效果,配合grayscale()函数使用可调整图片的灰度,当灰度值设置为“100%”时即可实现图片去色效果。 本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。 图片去色css代码怎么写 我们可以使用filter滤镜属性来写出图片去色,filter 属性定义了元素(通常是<img>)的可视效果(例如:模糊与饱和度)。 当属性值为grayscale时,将图像转换为灰度图像。值定义转换的比例。值为100%则完全转为灰度图像,值为0%图像无变化。值在0%到100%之间,则是效果的线性乘子。若未设置,值默认是0; 下面我们通过示例来看一下: 输出结果: (学习视频分享:css视频教程) 以上就是图片去色css代码怎么写的详细内容,更多请关注gxlsystem.com其它相关文章!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<style>
.img1 {
filter: grayscale(100%);
}
</style>
<img src="1118.02.png" class="img1">
<img src="1118.02.png" class="img2">
</body>
</html>