css怎样取消图片的自动填充
时间:2022-02-11 16:52
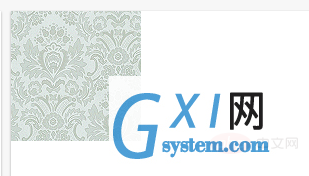
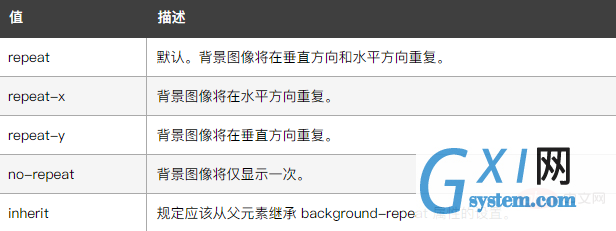
在css中,可以利用“background-repeat”属性取消图片的自动填充,语法为“图片元素{background-repeat:no-repeat;}”。 本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。 css怎样取消图片的自动填充 我们可以通过“background-repeat”属性取消图片的自动填充,该属性用于设置是否及如何重复背景图像。默认地,背景图像在水平和垂直方向上重复。 当该属性的值为no-repeat时,表示图片不会自动填充。 示例如下: 输出结果: 当添加background-repeat:no-repeat;样式时,输出结果: (学习视频分享:css视频教程) 以上就是css怎样取消图片的自动填充的详细内容,更多请关注gxlsystem.com其它相关文章!

<html>
<head>
<style type="text/css">
body{
background-image:
url(/i/eg_bg_03.gif);
}
</style>
</head>
<body>
</body>
</html>