css如何缩放div元素
时间:2022-02-11 16:52
在css中,可以利用transform属性来缩放div元素,当该属性的值为“scale(x,y)”时,就可以对元素进行缩放转换,语法为“transform:scale(横向缩放比例,竖向缩放比例);”。 本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。 css如何缩放div元素 我们可以通过transform属性来对div元素进行缩放的操作,当transform属性的值设置为“scale(x,y)”时,表示我们可以对div元素进行2D缩放转换。 下面我们通过示例来看一下怎样对div进行缩放,示例如下: 输出结果: (学习视频分享:css视频教程) 以上就是css如何缩放div元素的详细内容,更多请关注gxlsystem.com其它相关文章!
<!DOCTYPE html>
<html>
<head>
<style>
.no{
width:300px;
height:100px;
background-color:#ff9900;
}
.yes{
width:300px;
height:100px;
background-color:#ff9900;
transform:scale(0.5,0.5);
}
</style>
</head>
<body>
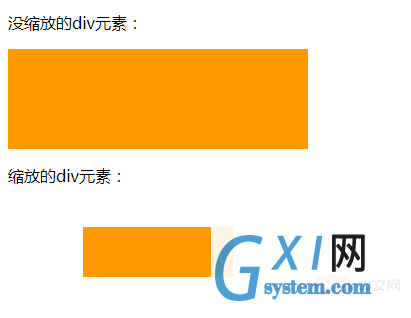
<p>没缩放的div元素:</p>
<div class="no"></div>
<p>缩放的div元素:</p>
<div class="yes"></div>
</body>
</html>