用css怎么设置img的图片大小
时间:2022-02-11 16:52
在css中,可以利用width和height属性来设置img元素图片的大小,width属性用于设置元素的宽度值,height属性用于设置元素的高度值,语法为“img元素{width:宽度值;height:高度值;}”。 本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。 用css怎么设置img的图片大小 在css中,可以利用width和height属性来设置img的图片大小,示例如下: 输出结果: 上述示例中,同时设置了width和height属性,想要实现等比例缩放大小,只需要设置一个属性就可以了。示例如下: 当只添加width:150px;样式时,输出结果: 当只添加height:150px;样式时,输出结果: (学习视频分享:css视频教程) 以上就是用css怎么设置img的图片大小的详细内容,更多请关注gxlsystem.com其它相关文章!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>123</title>
<style type="text/css">
.tupian{
width:150px;
height:150px;
}
</style>
</head>
<body>
<img src="1115.08.png" class="tupian">
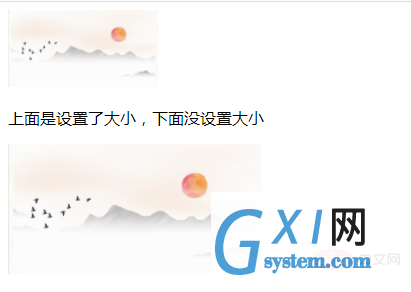
<p>上面是设置了大小,下面没设置大小</p>
<img src="1115.08.png">
</body>
</html>