css怎么让p标签的字两端对齐
时间:2022-02-11 16:52
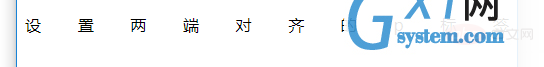
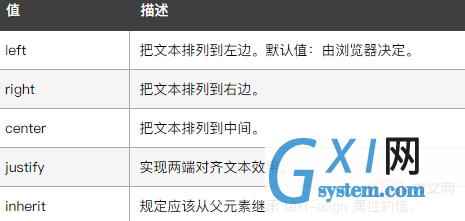
方法:1、在p标签内插入一个i标签,给i标签添加“display:inline-block;width:100%;”样式;2、给p标签添加“text-align:justify;”样式,设置p标签文字样式为两端对齐即可。 本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。 css怎么让p标签的字两端对齐 在css中可以利用text-align实现p标签的文字两端对齐,该属性的作用就是规定元素中的文本的水平对齐方式。当该属性的值为justify时,就会实现两端对齐文本效果。 同时光有该属性还不能够实现两端对齐,在给p标签当中插入一个i标签,示例如下: 输出结果: (学习视频分享:css视频教程) 以上就是css怎么让p标签的字两端对齐的详细内容,更多请关注gxlsystem.com其它相关文章!

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>123</title>
<style type="text/css">
p{
text-align:justify;
}
p i{
display:inline-block;
width:100%;
}
</style>
</head>
<body>
<p>设置两端对齐的p标签<i></i></p>
</body>
</html>