css中怎么设置div靠右显示
时间:2022-02-11 16:52
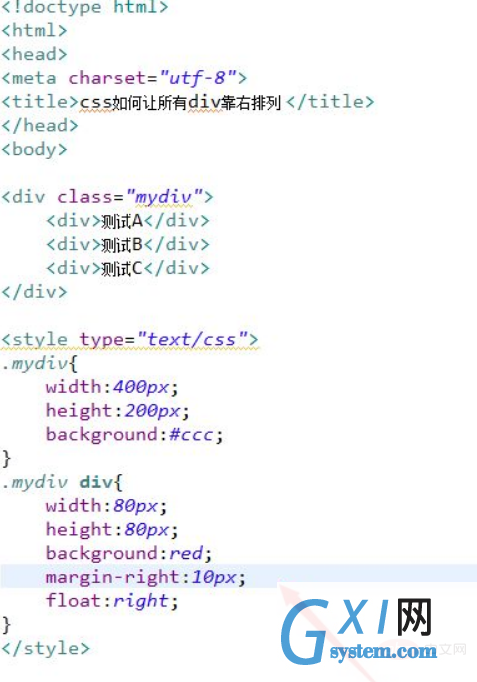
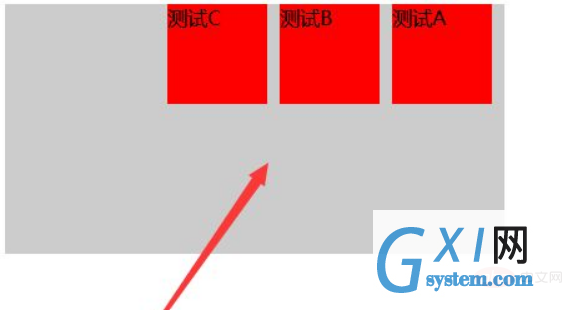
在css中,可以利用float属性来设置div靠右显示,该属性用于定义元素在哪个方向浮动,当属性的值为“right”时,元素向右浮动,也就是元素靠右显示,语法为“div{float:right;}”。 本教程操作环境:windows10系统、CSS3&&HTML5版、Dell G3电脑。 css中怎么设置div靠右显示 在css中,可以使用float属性实现div靠右排列。下面举例讲解css如何让所有div靠右排列。 1、新建一个html文件,命名为test.html,用于讲解css如何让所有div靠右排列。在div内,再使用div创建三个模块。设置div标签的class属性为mydiv。通过class设置div的样式,定义它的宽度为400px,高度为200px,背景颜色为灰色。 2、在css标签内,再通过class设置div内的子div的样式,设置它们的宽度为80,高度为80px,背景颜色为红色,右边距为10px,再将float属性设置为right,实现div都靠右对齐。 在浏览器打开test.html文件,查看实现的效果。 总结: 1、在div内,再使用div创建三个模块,设置div标签的class属性为mydiv。 2、在css标签内,通过class设置div的样式,定义它的宽度为400px,高度为200px,背景颜色为灰色。 3、在css标签内,再通过class设置div内的子div的样式,设置它们的宽度为80,高度为80px,背景颜色为红色,右边距为10px,再将float属性设置为right,实现div都靠右对齐。 【推荐学习:javascript高级教程】 以上就是css中怎么设置div靠右显示的详细内容,更多请关注gxlsystem.com其它相关文章!