css怎样实现图片的渐渐隐藏效果
时间:2022-02-11 16:52
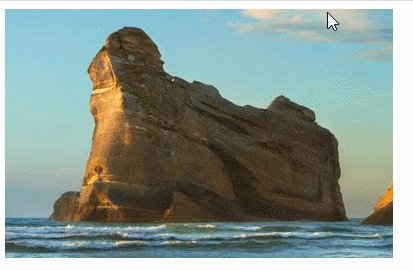
方法:1、利用animation属性给图片元素绑定动画;2、利用“@keyframes”规则控制动画动作,实现渐渐隐藏效果,语法为“@keyframes 动画名{0%{opacity:1}100%{opacity:0}}”。 本教程操作环境:windows10系统、CSS3&&HTML5版、Dell G3电脑。 css怎样实现图片的渐渐隐藏效果 在css中可以利用animation属性和@keyframes 规则来实现元素渐隐的动画效果,通过 @keyframes 规则,您能够创建动画。 创建动画的原理是,将一套 CSS 样式逐渐变化为另一套样式。在动画过程中,您能够多次改变这套 CSS 样式。 以百分比来规定改变发生的时间,或者通过关键词 "from" 和 "to",等价于 0% 和 100%。0% 是动画的开始时间,100% 动画的结束时间。为了获得最佳的浏览器支持,您应该始终定义 0% 和 100% 选择器。 animation属性的语法如下: 其中 @keyframes 规则的语法如下: 其中 示例如下: 输出结果: (学习视频分享:css视频教程) 以上就是css怎样实现图片的渐渐隐藏效果的详细内容,更多请关注gxlsystem.com其它相关文章!
animation: name duration timing-function delay iteration-count direction;

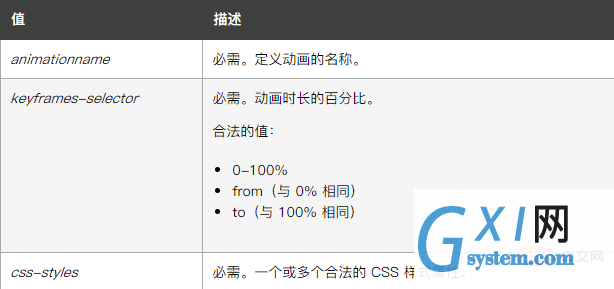
@keyframes animationname {keyframes-selector {css-styles;}}
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css3显示隐藏效果</title>
<style>
img{
animation:fadenum 5s 1;
}
@keyframes fadenum{
0%{opacity: 1;}
100%{opacity: 0;}
}
</style>
</head>
<body>
<img src="1118.02.png">
</body>
</html>