css文本超出排在下一行怎么调整行间距
时间:2022-02-11 16:52
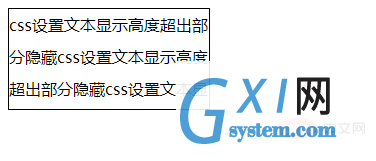
在css中,可以利用“line-height”属性调整文本超出排在下一行的行间距,只需要给文本元素添加“line-height:行间距值;”样式即可。 本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。 css文本超出排在下一行怎么调整行间距 可以利用line-height属性来设置当文本超出排在下一行是的行间距。line-height 属性设置行间的距离(行高)。 示例如下: 输出结果: (学习视频分享:css视频教程) 以上就是css文本超出排在下一行怎么调整行间距的详细内容,更多请关注gxlsystem.com其它相关文章!
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
div{
width:200px;
height:100px;
border:1px solid black;
overflow:hidden;
line-height:200%;
}
</style>
</head>
<body>
<div>css设置文本显示高度超出部分隐藏css设置文本显示高度超出部分隐藏css设置文本显示高度超出部分隐藏css设置文本显示高度超出部分隐藏css设置文本显示高度超出部分隐藏css设置文本显示高度超出部分隐藏css设置文本显示高度超出部分隐藏</div>
</body>
</html>