css怎么去掉元素边框的某一边
时间:2022-02-11 16:52
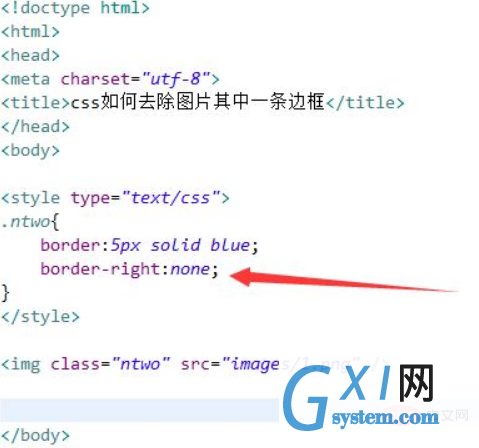
方法:1、用“border-top:none”语句去掉上边框;2、用“border-bottom:none”语句去掉下边框;3、用“border-left:none”语句去掉左边框;4、用“border-right:none”来去掉右边框。 本教程操作环境:windows10系统、CSS3&&HTML5版、Dell G3电脑。 css怎么去掉元素边框的某一边 在css中,可以使用“border+方向”属性去除元素的一条边框。下面举例讲解css如何去除图片其中一条边框。 1、新建一个html文件,命名为test.html,用于讲解css如何去除图片其中一条边框。使用img标签创建一个图片,用于测试。设置img标签的class属性为ntwo。通过class定义图片的样式,使用border属性设置图片四条边框都为蓝色实线。 2、在css标签内,将border-right属性设置为none,实现去除图片的右边框。注:如果去除左边框使用border-left,上边框使用border-top,下边框使用border-bottom。 在浏览器打开test.html文件,查看实现的效果。 总结: 1、使用img标签创建一个图片,设置img标签的class属性为ntwo。 2、在css标签内,通过class定义图片的样式,使用border属性设置图片四条边框都为蓝色实线。 3、在css标签内,将border-right属性设置为none,实现去除图片的右边框。注:如果去除左边框使用border-left,上边框使用border-top,下边框使用border-bottom。 (学习视频分享:css视频教程) 以上就是css怎么去掉元素边框的某一边的详细内容,更多请关注gxlsystem.com其它相关文章!