css渐变如何变透明
时间:2022-02-11 16:53
css中,可利用“linear-gradient()”函数和“transparent”透明值实现渐变透明的效果,只需要给元素添加“background-image:linear-gradient(颜色值,transparent)”样式即可。 本教程操作环境:windows10系统、CSS3&&HTML5版、Dell G3电脑。 css渐变如何变透明 在css中,可以利用background-image属性和linear-gradint()函数实现渐变的效果,只需要将渐变的颜色设置成透明色即可,示例如下: 输出结果: 更多编程相关知识,请访问:编程视频!! 以上就是css渐变如何变透明的详细内容,更多请关注gxlsystem.com其它相关文章!
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
#grad1 {
height: 200px;
background-image: linear-gradient(red,transparent);
}
</style>
</head>
<body>
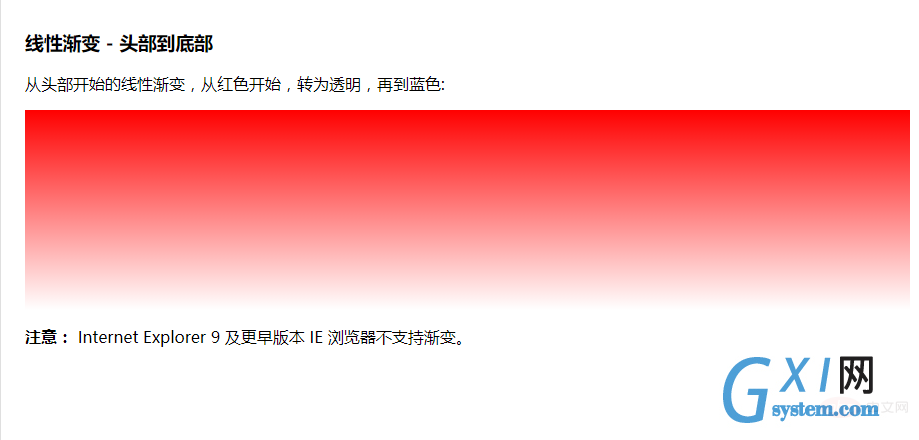
<h3>线性渐变 - 头部到底部</h3>
<p>从头部开始的线性渐变,从红色开始,转为透明,再到蓝色:</p>
<div id="grad1"></div>
<p><strong>注意:</strong> Internet Explorer 9 及更早版本 IE 浏览器不支持渐变。</p>
</body>
</html>