css中不加粗怎么写
时间:2022-02-11 16:53
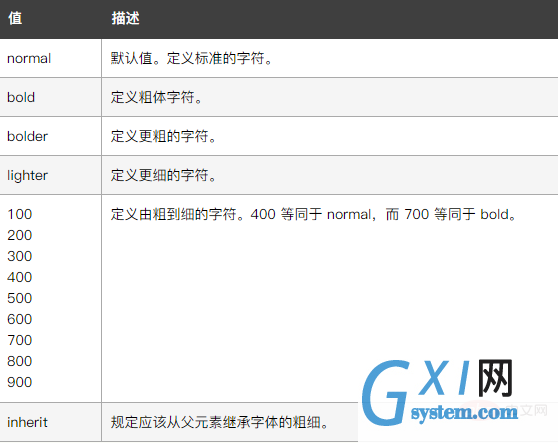
css中可利用font-weight属性来让元素不加粗,写法为“元素{font-weight:normal;}”;font-weight属性用于设置文本的粗细样式,当值设置为“normal”时,元素会被设成标准字符样式,也就是不加粗的样式。 本教程操作环境:windows10系统、CSS3&&HTML5版、Dell G3电脑。 css中不加粗怎么写 在css中可以利用font-weight属性来给元素设置不加粗的样式,font-weight属性用于设置文本的粗细。 属性值如下图所示: 下面我们通过示例来看一下怎样使元素不加粗,示例如下: 输出结果: 此时并不想让其中一段话加粗,只需要给这段话添加font-weight: normal样式即可: 输出结果: (学习视频分享:css视频教程) 以上就是css中不加粗怎么写的详细内容,更多请关注gxlsystem.com其它相关文章!

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style type="text/css">
p {font-weight: bold}
</style>
</head>
<body>
<p class="normal">这一段不想加粗</p>
<p>This is a paragraph</p>
<p>This is a paragraph</p>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style type="text/css">
p {font-weight: bold}
p.normal {font-weight: normal}
</style>
</head>
<body>
<p class="normal">这一段不想加粗</p>
<p>This is a paragraph</p>
<p>This is a paragraph</p>
</body>
</html>



























