css怎样实现鼠标滑过改变图片效果
时间:2022-02-11 16:53
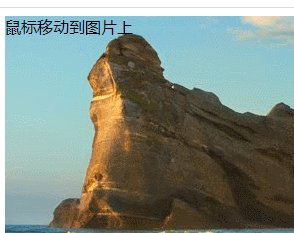
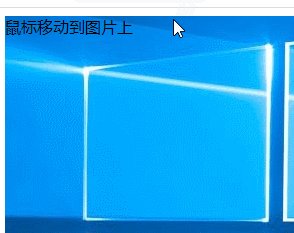
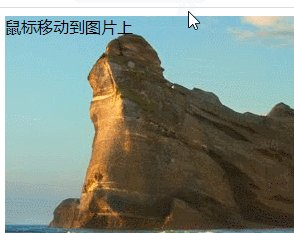
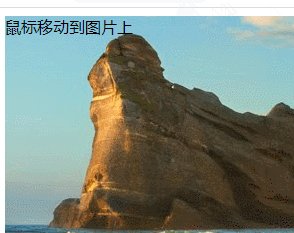
在css中,可以利用“:hover”选择器和“background-image”属性实现鼠标滑过改变图片效果,只需要给图片元素添加“图片元素:hover{background-image:url(新的图片路径);”样式即可。 本教程操作环境:windows10系统、CSS3&&HTML5版、Dell G3电脑。 css怎样实现鼠标滑过改变图片效果 在css中,想要实现鼠标滑过改变图片的效果还是得需要用到:hover选择器和background-image属性。 其中:hover选择器是用来选中鼠标滑过时的状态并且设置样式,background-image属性用于设置元素的背景图片。 示例如下: 输出结果: (学习视频分享:css视频教程) 以上就是css怎样实现鼠标滑过改变图片效果的详细内容,更多请关注gxlsystem.com其它相关文章!
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
div{
width: 380px;
height: 250px;
background-image: url(1118.02.png);
}
div:hover{
width: 380px;
height: 250px;
background-image: url(1118.01.png);
}
</style>
</head>
<body>
<div>鼠标移动到图片上</div>
</body>
</html>