css背景样式都包含哪些
时间:2022-02-11 16:53
css背景样式包含:背景颜色“background-color”、背景图片“background-image”、背景定位“background-position”、背景重复“background-repeat”、“background”等。 本教程操作环境:windows7系统、CSS3版、Dell G3电脑。 1、background-color 设置元素的背景颜色。 说明: transparent是全透明 颜色值(颜色名/RGB/十六进制) 背景区包括内容、内边距(padding)和边框(border)、不包含外边距(margin) 2、background-image 设置元素的背景图片。 说明: url地址可以是相对地址也可以是绝对地址 元素的背景占据了元素的全部尺寸,包括内边距和边框,但不包括外边距 默认地,背景图像位于元素的左上角,并在水平和垂直方向上重复。 当即设置了背景图片又设置了背景颜色时,背景图片会覆盖背景颜色 3、background-position 设置背景图片的起始位置,背景定位 4、background-attachment 背景图像是否固定或者随着页面的其余部分滚动 scroll: 默认值,随着图片的滚动而滚动 fixed:当页面的其余部分滚动时,背景图片不会移动 5、background-repeat 设置背景图像是否重复及如何重复 6、background 简写属性,作用是将背景属性设置在一个声明中。 说明:各值之间用空格分割,不分先后顺序 (学习视频分享:css视频教程) 以上就是css背景样式都包含哪些的详细内容,更多请关注gxlsystem.com其它相关文章!
background-color:颜色/transparent
background-image:url(图片地址)/none
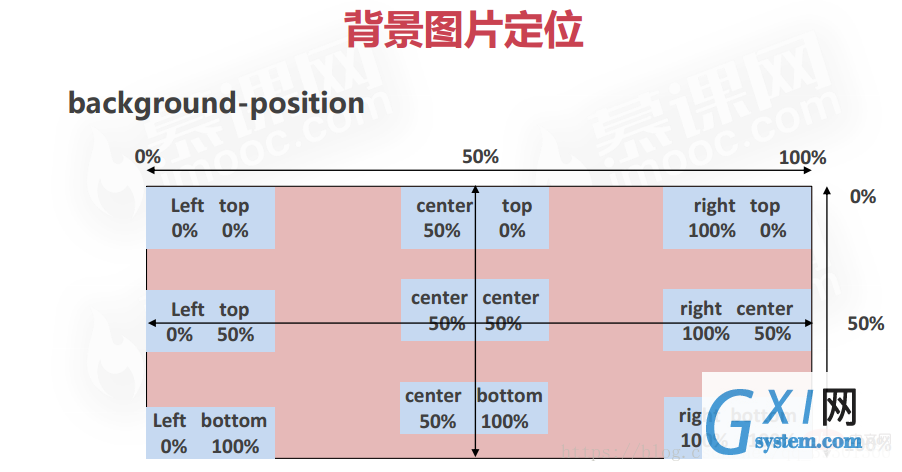
background-position :百分比/px/top/right/bottom/left/center


background-attachment:scroll/fixed
background-repeat:repeat/no-repeat/repeat-x/repeat-y
//分别是重复、不重复、水平重复、不重复
background:[background-color] [background-image] [background-repeat] [background-attachment] [background-position]



























