css3怎样设置超出的文本隐藏
时间:2022-02-11 16:53
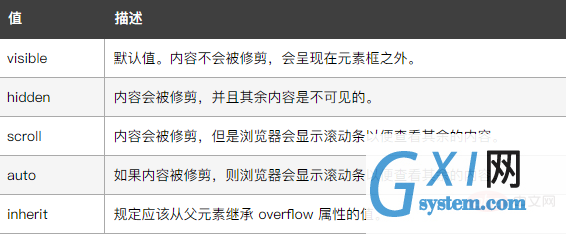
在css中,可以利用overflow属性设置超出的文本隐藏起来,该属性用于规定当内容超出元素框的时候发生的事情,当属性的值为“hidden”时,超出的内容会被隐藏,语法为“文本元素{overflow:hidden;}”。 本教程操作环境:windows10系统、CSS3&&HTML5版、Dell G3电脑。 css3怎样设置超出的文本隐藏 在css中,想要设置超出的文本隐藏起来,可以利用overflow属性,overflow 属性规定当内容溢出元素框时发生的事情。 属性值如下: 示例如下: 输出结果: (学习视频分享:css视频教程) 以上就是css3怎样设置超出的文本隐藏的详细内容,更多请关注gxlsystem.com其它相关文章!

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style type="text/css">
div{
width:200px;
height:50px;
border:1px solid black;
overflow:hidden;
}
</style>
</head>
<body>
<div>超出隐藏超出隐藏超出隐藏超出隐藏超出隐藏超出隐藏超出隐藏超出隐藏</div>
</body>
</html>



























