css如何让图片滑动出现
时间:2022-02-11 16:53
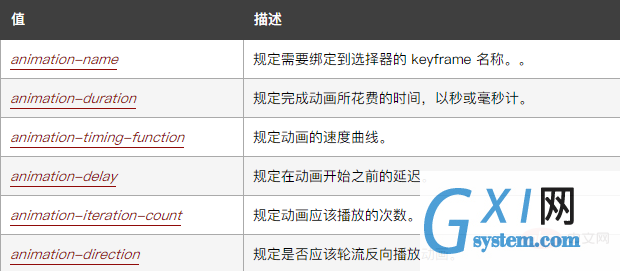
方法:1、用“图片元素{animation:名称 时间}”语句给图片元素绑定滑动动画;2、用“@keyframes 名称{0%{transform:translateX(-滑动距离)}}”语句设置滑动动画的动作,让图片慢慢滑入出现即可。 本教程操作环境:windows10系统、CSS3&&HTML5版、Dell G3电脑。 css如何让图片滑动出现 在css中,可以利用animation属性和@keyframes 规则来实现图片滑动出现的效果,通过 @keyframes 规则,能够创建动画。 animation属性语法如下: 其中: 创建动画的原理是,将一套 CSS 样式逐渐变化为另一套样式。在动画过程中,您能够多次改变这套 CSS 样式。 以百分比来规定改变发生的时间,或者通过关键词 "from" 和 "to",等价于 0% 和 100%。0% 是动画的开始时间,100% 动画的结束时间。为了获得最佳的浏览器支持,您应该始终定义 0% 和 100% 选择器。 还有transform属性用于设置图片滑动的动作。transform 属性向元素应用 2D 或 3D 转换。该属性允许我们对元素进行旋转、缩放、移动或倾斜。 示例如下: 输出结果: (学习视频分享:css视频教程) 以上就是css如何让图片滑动出现的详细内容,更多请关注gxlsystem.com其它相关文章!
animation: name duration timing-function delay iteration-count direction;

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
img{
animation:fadenum 5s;
}
@keyframes fadenum{
0%{transform:translateX(-420px);}
}
</style>
</head>
<body>
<img src="1118.02.png" alt="">
</body>
</html>



























