css样式中星号代表什么
时间:2022-02-23 17:34
在css样式中,星号代表的是“所有元素”,“*”选择器能够选取所有的元素或者一个元素中的所有子元素。使用“*”选择器来设置样式,会统一设置所有元素的样式,语法为“*{css属性:属性值;}”。 本教程操作环境:windows10系统、CSS3&&HTML5版、Dell G3电脑。 css样式中星号代表什么 在css中,星号代表的是“所有元素”,“*”选择器能够选取所有的元素或者一个元素中的所有元素。 星号选择器(*)表示选中所有的元素 * 选择器选取所有元素。 * 选择器也能选取另一个元素中的所有元素 注意:*选择器比较消耗性能,尽量避免使用,应使用更加精确的选择器选择元素。 示例如下: 输出结果: (学习视频分享:css视频教程) 以上就是css样式中星号代表什么的详细内容,更多请关注gxlsystem.com其它相关文章!
<html>
<head>
<style>
*{
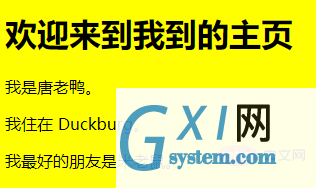
background-color:yellow;
}
</style>
</head>
<body>
<h1>欢迎来到我到的主页</h1>
<div class="intro">
<p id="firstname">我是唐老鸭。</p>
<p>我住在 Duckburg。</p>
</div>
<p>我最好的朋友是米老鼠。</p>
</body>
</html>