css怎样在按钮点击时修改边框
时间:2022-02-11 16:54
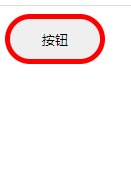
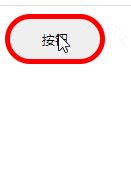
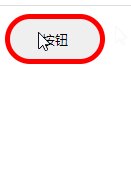
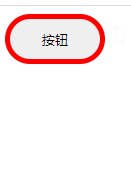
在css中,可以利用“:active”选择器和border属性实现按钮点击时修改边框效果,语法为“按钮元素:active{border:边框粗细值 solid 颜色值}”。 本教程操作环境:windows10系统、CSS3&&HTML5版、Dell G3电脑。 css怎样在按钮点击时修改边框 在css中,可以用:active选择器和border属性实现按钮点击时修改边框。 :active选择器用于选择元素被点击时,并设置样式,border属性用于设置元素的边框样式。 示例如下: 输出结果: (学习视频分享:css视频教程) 以上就是css怎样在按钮点击时修改边框的详细内容,更多请关注gxlsystem.com其它相关文章!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
button{
width:100px;
height:50px;
border-radius:25px;
border:5px solid red;
}
button:active{
border:5px solid pink;
}
</style>
</head>
<body>
<button>按钮</button>
</body>
</html>