怎样用css3实现鼠标悬停时的阴影效果
时间:2022-02-23 17:34
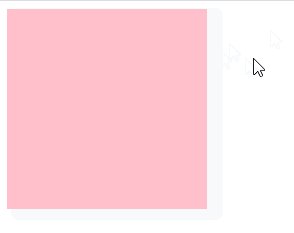
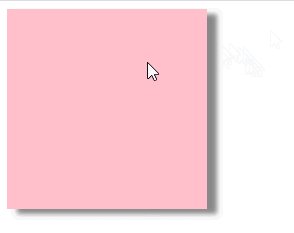
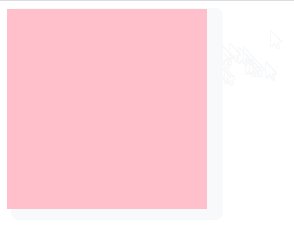
在css中,可以利用“:hover”选择器和“box-shadow”属性实现鼠标悬停时的阴影效果,语法为“元素:hover{box-shadow:水平阴影位置 垂直阴影位置;}”。 本教程操作环境:windows10系统、CSS3&&HTML5版、Dell G3电脑。 怎样用css3实现鼠标悬停时的阴影效果 在css中,想要实现鼠标悬停时的阴影效果,可以利用“:hover”选择器和“box-shadow”属性实现。 box-shadow属性可以设置一个或多个下拉阴影的框。 示例如下: 输出结果: (学习视频分享:css视频教程) 以上就是怎样用css3实现鼠标悬停时的阴影效果的详细内容,更多请关注gxlsystem.com其它相关文章!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
div{
width:200px;
height:200px;
background-color:pink;
}
div:hover{
box-shadow: 10px 5px 5px #888888;
}
</style>
</head>
<body>
<div></div>
</body>
</html>