css3怎么实现点击隐藏div
时间:2022-02-23 17:35
在css3中,可以利用“:active”选择器和display属性来实现点击隐藏div的效果,只需要给div元素添加“” 本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。 在css3中,可以利用“:active”选择器和display属性来实现点击隐藏div的效果。 实现代码: :active选择器 active的英文解释为“积极的”,表现在鼠标上就是点击的意思。 将元素设置为 (学习视频分享:css视频教程) 以上就是css3怎么实现点击隐藏div的详细内容,更多请关注gxlsystem.com其它相关文章!
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
div{
border: 1px solid red;
background-color: #FFC0CB;
}
div:active{
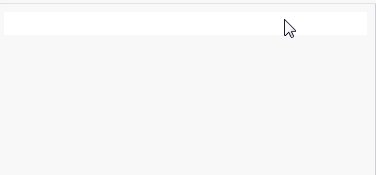
display: none;
}
</style>
</head>
<body>
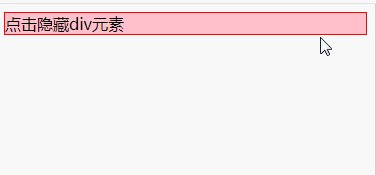
<div>点击隐藏div元素</div>
</body>
</html>
display:none后,元素在页面上将彻底消失,元素本来占有的空间就会被其他元素占有,也就是说它会导致浏览器的重排和重绘。



























