css3怎样设置旋转点位置
时间:2022-02-23 17:35
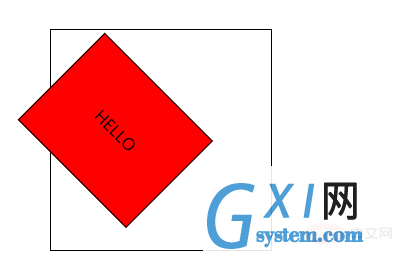
在css中,可以利用“transform-Origin”属性设置元素旋转点的位置,该属性允许更改转换元素的位置,可以分别设置元素转换后与X、Y和Z轴之间的位置,语法为“transform-origin:X轴方向 Y轴方向 Z轴方向;”。 本教程操作环境:windows10系统、CSS3&&HTML5版、Dell G3电脑。 css3怎样设置旋转点位置 transform-Origin属性允许您更改转换元素的位置。 2D转换元素可以改变元素的X和Y轴。 3D转换元素,还可以更改元素的Z轴。 在没有设置过transform-origin属性时,CSS变形进行的旋转、移位、缩放等操作都是以元素自己中心(变形原点/中心点)位置进行变形的。而CSS3 中的transform-origin属性用于设置旋转元素的基点位置,熟悉使用transform-origin并结合CSS3动画可以使元素沿着某一基点进行旋转,位移等。 示例如下: 输出结果: (学习视频分享:css视频教程) 以上就是css3怎样设置旋转点位置的详细内容,更多请关注gxlsystem.com其它相关文章!
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
#div1
{
position: relative;
height: 200px;
width: 200px;
margin: 100px;
padding:10px;
border: 1px solid black;
}
#div2
{
padding:50px;
position: absolute;
border: 1px solid black;
background-color: red;
transform: rotate(45deg);
transform-origin:20% 40%;
-ms-transform: rotate(45deg); /* IE 9 */
-ms-transform-origin:20% 40%; /* IE 9 */
-webkit-transform: rotate(45deg); /* Safari and Chrome */
-webkit-transform-origin:20% 40%; /* Safari and Chrome */
}
</style>
</head>
<body>
<div id="div1">
<div id="div2">HELLO</div>
</div>
</body>
</html>