css怎么调整中文字间距
时间:2022-02-23 17:35
在css中,可以利用letter-spacing属性来调整中文字间距,该属性的作用就是增加或减少字符间的空白,即设置字符间距;只需要给中文的文本元素添加“letter-spacing:间距值”样式即可。 本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。 在css中,可以利用letter-spacing属性来调整中文字间距。 letter-spacing属性可增加或减少字符间的空白,即设置字符间距。 letter-spacing属性定义了在文本字符框之间插入多少空间。由于字符字形通常比其字符框要窄,指定长度值时,会调整字母之间通常的间隔。因此,normal 就相当于值为 0。 注释:允许使用负值,这会让字母之间挤得更紧。 示例: (学习视频分享:css视频教程) 以上就是css怎么调整中文字间距的详细内容,更多请关注gxlsystem.com其它相关文章!
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
.css2 {
letter-spacing: 1em;
}
.css3 {
letter-spacing:-3px;
}
</style>
</head>
<body>
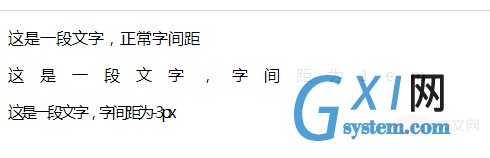
<p class="css1">这是一段文字,正常字间距</p>
<p class="css2">这是一段文字,字间距为1em</p>
<p class="css3">这是一段文字,字间距为-3px</p>
</body>
</html>