聊聊利用CSS实现九宫格布局的几种方法!
时间:2022-02-23 17:35
本篇文章给大家分享利用CSS实现九宫格布局的几种方法,并介绍一下nth-of-type 与 nth-child 的区别,希望对大家有所帮助!

最近几天刷面经常看见一道题,“九宫格布局”。自己尝试用几种办法实现了九宫格布局,发现这里面涉及了挺多的 css 知识,记录一下。
我觉得这篇文章讲得很好,大家可以去参考一下大佬如何写边框九宫格!# 千万别小瞧九宫格 一道题就能让候选人原形毕露!
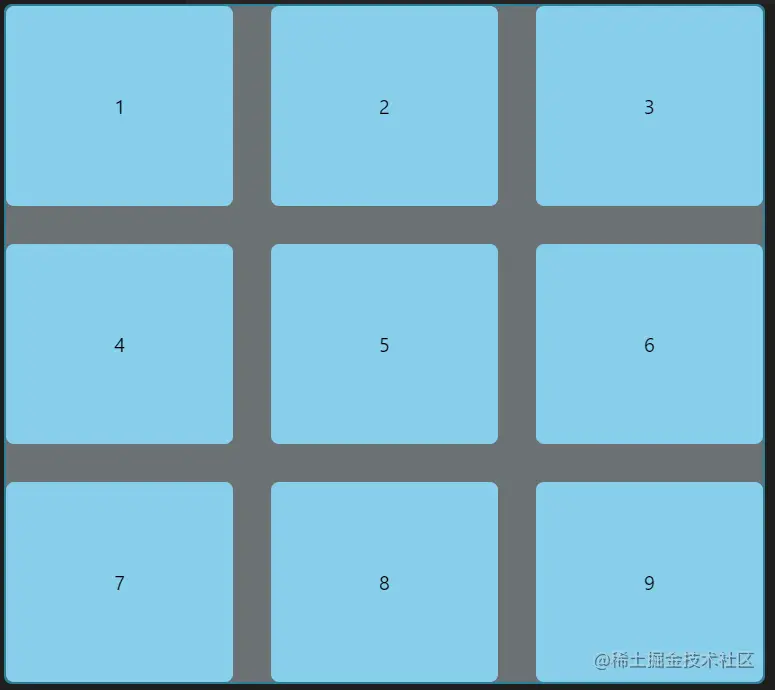
九宫格实现
下面几种实现方法都可自适应

基本布局和样式
- <div class="box">
- <ul>
- <li>1</li>
- <li>2</li>
- <li>3</li>
- <li>4</li>
- <li>5</li>
- <li>6</li>
- <li>7</li>
- <li>8</li>
- <li>9</li>
- </ul>
- </div>
- .box {
- background: #e4f7fd61;
- border: 2px solid #0786ada1;
- border-radius: 8px;
- }
- ul {
- padding: 0;
- margin: 0;
- }
- .box li {
- list-style: none;
- text-align: center;
- line-height: 200px;
- background: skyblue;
- border-radius: 8px;
- font-size: 20px;
- color: black;
- }
实现一:flex
使用 flex 布局实现需要注意一个点,就是需要用 flex-wrap 属性来使其换行。
- .box {
- width: 100%;
- overflow: hidden;
- }
- ul {
- width: 100%;
- height: 100%;
- display: flex;
- flex-wrap: wrap;
- }
- .box li {
- width: 30%;
- height: 30%;
- margin-right: 5%;
- margin-bottom: 5%;
- }
- .box li:nth-of-type(3n) {
- margin-right: 0;
- }
- .box li:nth-of-type(n+7) {
- margin-bottom: 0;
- }
实现二:float
使用 float 来实现需要注意一个点,浮动会造成浮动崩塌,因此可以设置 overflow: hidden; 把 box 设置成 BFC 来解决浮动崩塌。
- .box {
- width: 100%;
- overflow: hidden;
- }
- ul {
- width: 100%;
- height: 100%;
- }
- .box li {
- width: 30%;
- height: 30%;
- margin-right: 5%;
- margin-bottom: 5%;
- float: left;
- }
- .box li:nth-of-type(3n) {
- margin-right: 0;
- }
- .box li:nth-of-type(n+7) {
- margin-bottom: 0;
- }
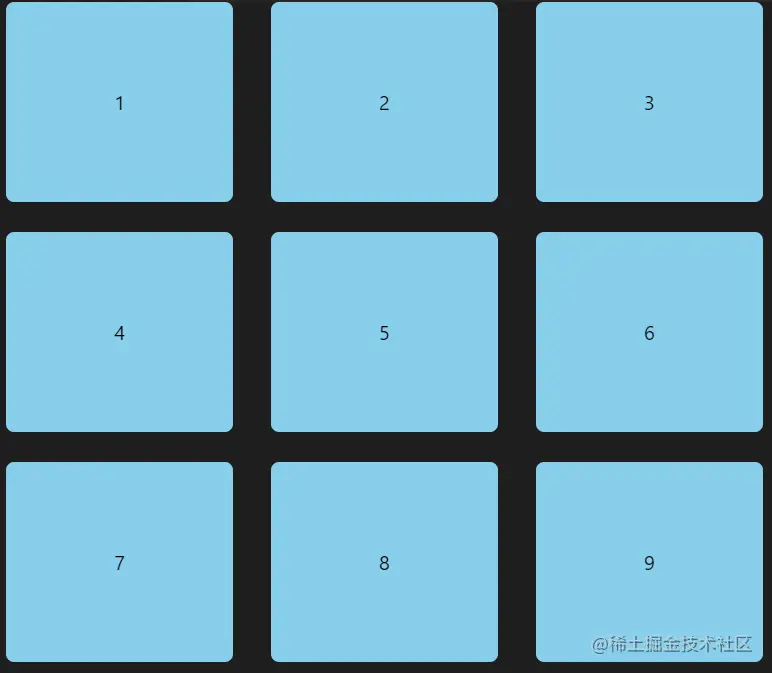
实现三:grid

- <div class="grid">
- <div>1</div>
- <div>2</div>
- <div>3</div>
- <div>4</div>
- <div>5</div>
- <div>6</div>
- <div>7</div>
- <div>8</div>
- <div>9</div>
- </div>
- box {
- background: #e4f7fd61;
- border: 2px solid #0786ada1;
- border-radius: 8px;
- }
- .grid {
- display: grid;
- width: 100%;
- grid-template-rows: repeat(3, 1fr);
- grid-template-columns: repeat(3, 1fr);
- grid-gap: 5%;
- grid-auto-flow: row;
- }
- .grid>div {
- list-style: none;
- text-align: center;
- line-height: 200px;
- background: skyblue;
- border-radius: 8px;
- font-size: 20px;
- color: black;
- }
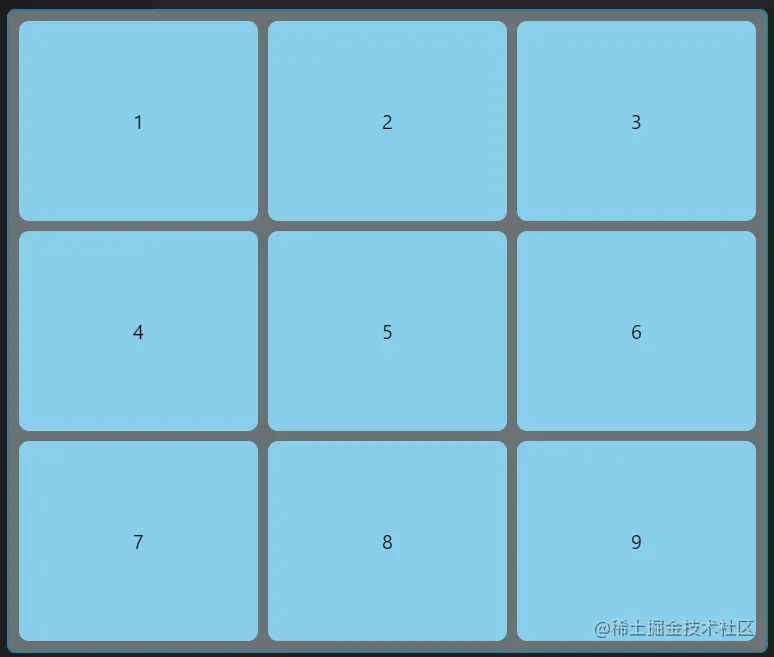
实现四:table
使用表格来实现会存在一些缺陷,table 单元格之间的间隔是使用 border-spacing 属性来实现的,且不支持百分比的形式,而且单元格四周都有类似于 margin 的外边距的效果。

- <div class="box">
- <ul>
- <li>
- <div>1</div>
- <div>2</div>
- <div>3</div>
- </li>
- <li>
- <div>4</div>
- <div>5</div>
- <div>6</div>
- </li>
- <li>
- <div>7</div>
- <div>8</div>
- <div>9</div>
- </li>
- </ul>
- </div>
- .box {
- width: 100%;
- overflow: hidden;
- }
- ul {
- width: 100%;
- height: 100%;
- display: table;
- border-spacing: 10px;
- }
- .box li {
- display: table-row;
- }
- .box li div {
- display: table-cell;
- text-align: center;
- border-radius: 10px;
- }
nth-of-type 与 nth-child 的区别
上面实现九宫格布局我用到了 nth-of-type 这个属性来实现最后一列的 margin-right: 0 和最后一行的 margin-bottom: 0。然后我记得 css 还有一个 nth-child 属性,这里顺便记录一下这两者的区别。
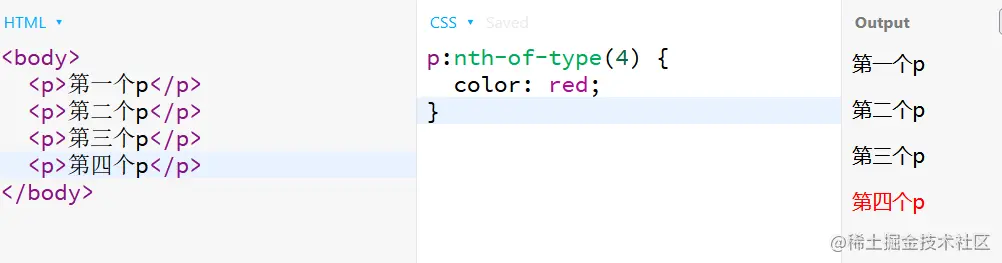
nth-of-type
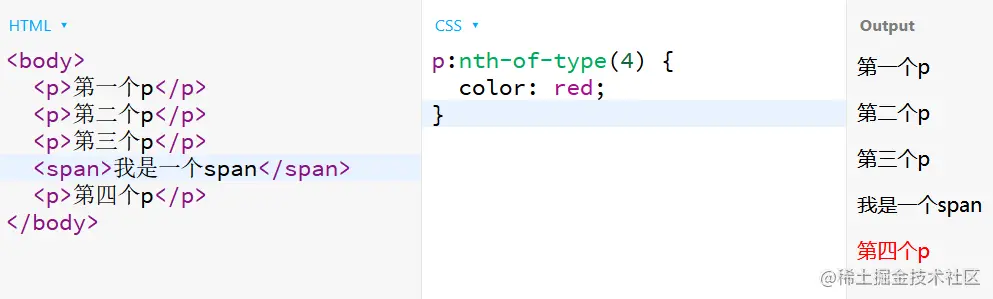
MDN::nth-of-type(n) 这个伪类是针对具有一组兄弟节点的标签, 用 n 来筛选出在一组兄弟节点的位置。


从上图可以看出,因为 nth-of-type 他是当前元素的兄弟元素的第n个,所以 p:nth-of-type(4)是第四个 p 元素,即无论往中间添加什么元素,都只能是当前标签元素的第n个元素被选择。
nth-child
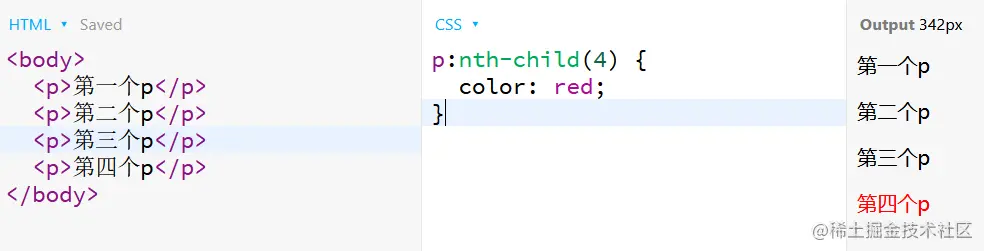
MDN::nth-child(an+b)这个伪类首先找到所有当前元素的兄弟元素,然后按照位置先后顺序从1开始排序,选择的结果为CSS伪类:nth-child括号中表达式(an+b)匹配到的元素集合(n=0,1,2,3...)
nth-child 是当前元素的兄弟元素的第n个当前元素,即所有兄弟元素排序后的第n个当前标签元素。


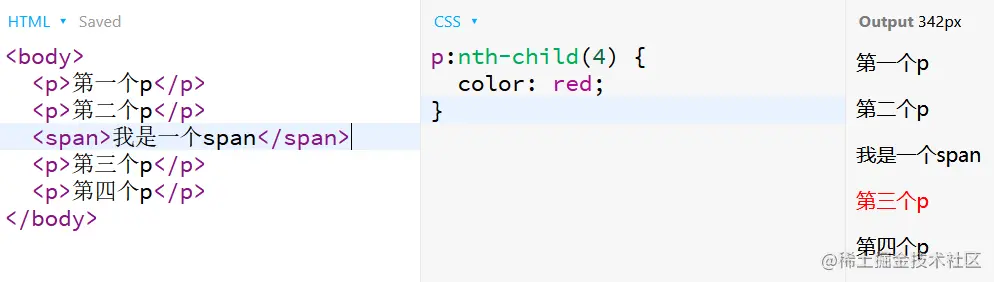
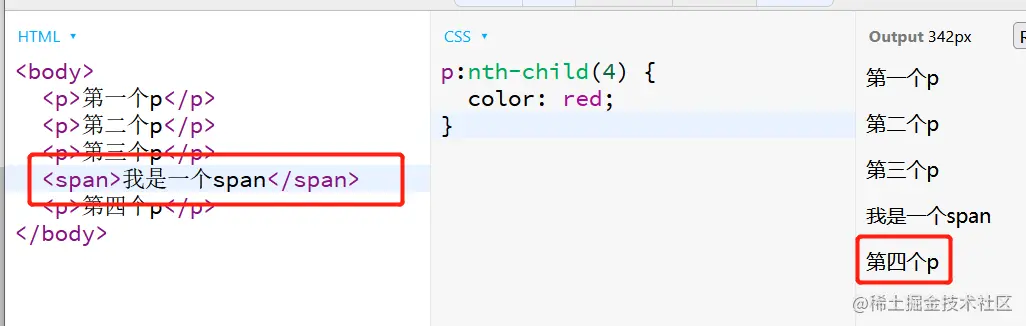
从上图可以看出,nth-child 是当前元素的所有兄弟元素排序后的第n个当前标签元素,所以 p:nth-child(4) 取得是处于排在第4
位的 p 元素。若当处于第4位的是其他标签元素,则获取不到,如下图所示:

最后
欢迎大家在评论区一起交流,一起进步!
(学习视频分享:css视频教程)
以上就是聊聊利用CSS实现九宫格布局的几种方法!的详细内容,更多请关注gxlsystem.com其它相关文章!



























