nw.js的localStorage的物理储存实例详解
时间:2022-02-11 17:00
因为在做美团外卖商家端的nw.js壳子项目,需要保证在壳子里面使用localStorage的数据可以持久化保存。 nw.js打包出来的应用的localStorage的储存目录为: 比如我的电脑上的位置是: 此localStorage文件为二进制文件,不能直接使用文本编辑器打开,但是可以通过二进制文件查看器访问。 然后用十六进制编辑器 Firefox将localstorage文件: 以上就是nw.js的localStorage的物理储存实例详解的详细内容,更多请关注gxlsystem.com其它相关文章!前言
发现nw可以保存,即使删除应用重写打包也可以保存,所以解决了这个需求,但是还是需要知道具体储存在哪里,否则不清楚什么情况下数据会丢失。储存位置
**C:\Users\【用户名】\AppData\Local\【nw应用名称】\User Data\Default\Local Storage\chrome-extension_【随机字符】_0.localstorage**
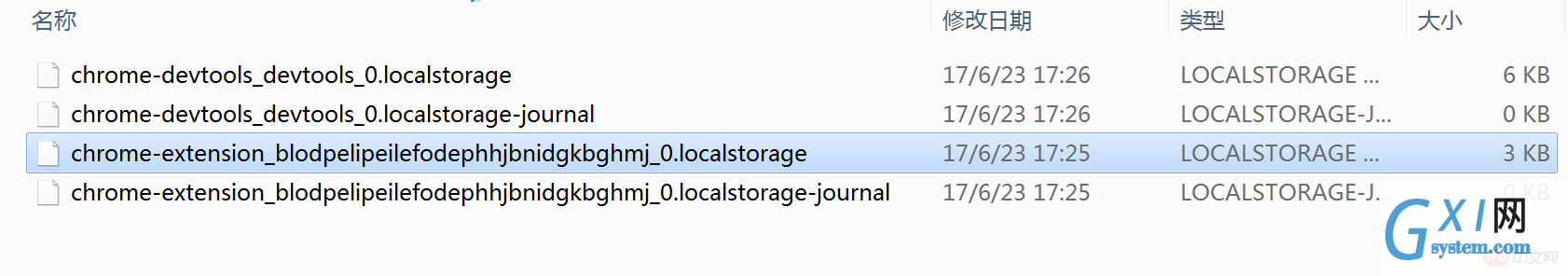
C:\Users\xxcanghai\AppData\Local\waimai_e_client_nw\User Data\Default\Local Storage\chrome-extension_blodpelipeilefodephhjbnidgkbghmj_0.localstorage
打开方式
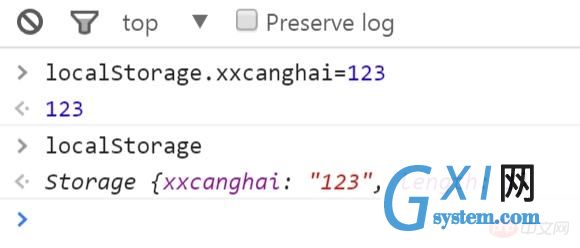
如我在nw应用中设置了一个localStorage的值:xxcanghai 123 
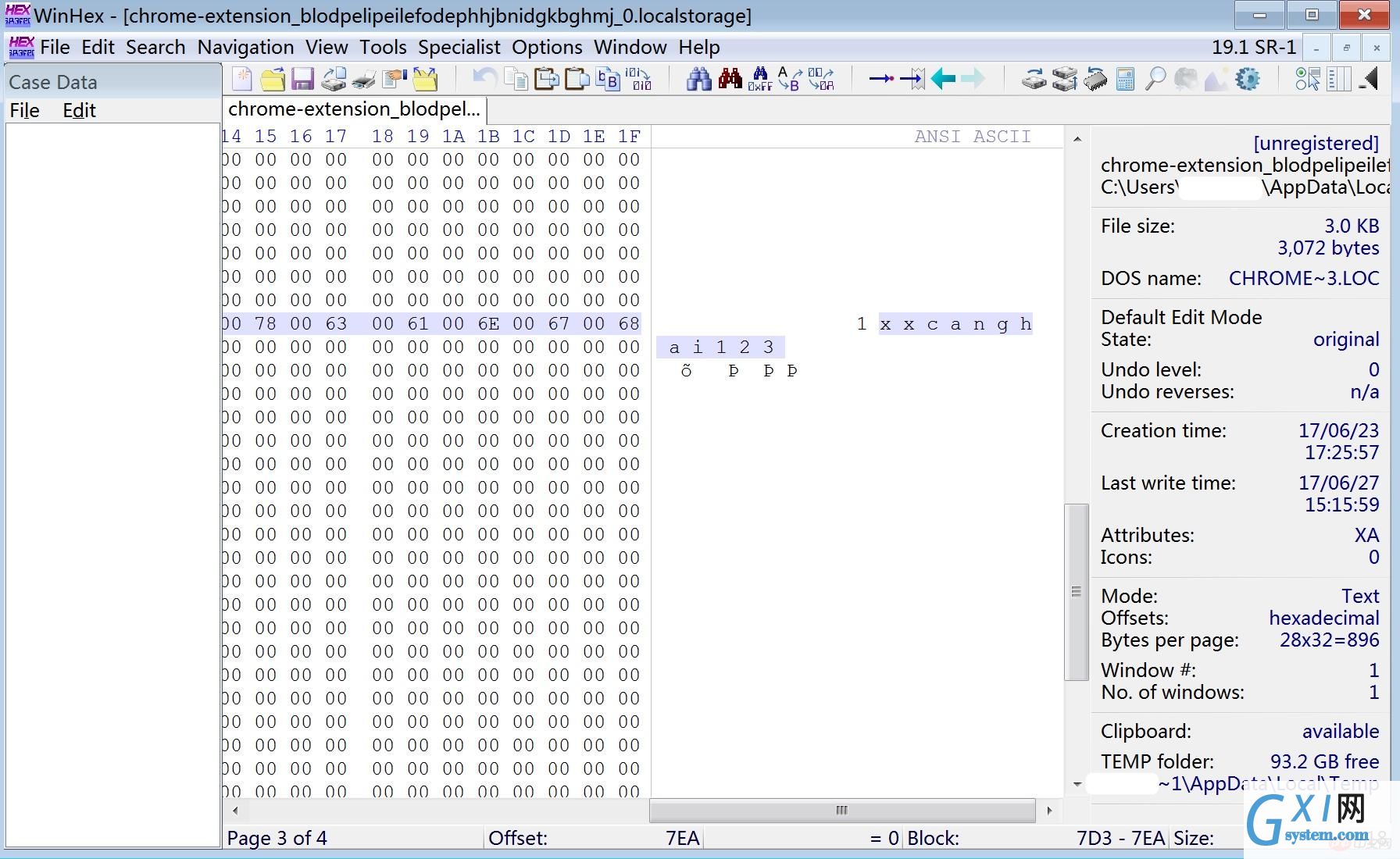
WinHex打开 chrome-extension_blodpelipeilefodephhjbnidgkbghmj_0.localstorage 文件,就可以查看到里面的储存的xxcanghai和123
附 其他浏览器localStorage的储存位置
火狐浏览器
webappsstore.sqlite 存储在配置文件文件夹中
火狐浏览器 (Windows XP):
C:\Documents and Settings\<Windows login/user name>\Application Data\Mozilla\Firefox\Profiles\



























