使用vue-devtools开发Vue
时间:2022-02-11 17:00
由于vue是数据驱动的,所以这就存在在开发调试中查看DOM结构并不能解析出什么。 但是借助vue-devtools插件,我们就可以很容易的对数据结构进行解析和调试。 GitHub下载地址: 建议使用npm淘宝镜像按照依赖包 地址: 命令行安装npm淘宝镜像: $ npm install -g cnpm --registry=https://registry.npm.taobao.org 之后我们就可以使用cnpm代替npm按照依赖包了,npm安装依赖包确实太慢了..... 下载完成后打开命令行cmd进入vue-devtools文件夹,按照依赖包并npm run build 1.打开chrome浏览器,打开设置>点击或者程序>点击开发者模式 2.再点击加载已解压的扩展程序,然后把shell>chrome文件夹放入 打开个vue写的项目,f12打开调试工具即可进行vue项目的调试。 以上就是使用vue-devtools开发Vue的详细内容,更多请关注gxlsystem.com其它相关文章!前言:
一、下载chrome扩展插件
二、cnpm install


三、打开shells>chrome>src>manifest.json并把json文件里的"persistent":false改成true

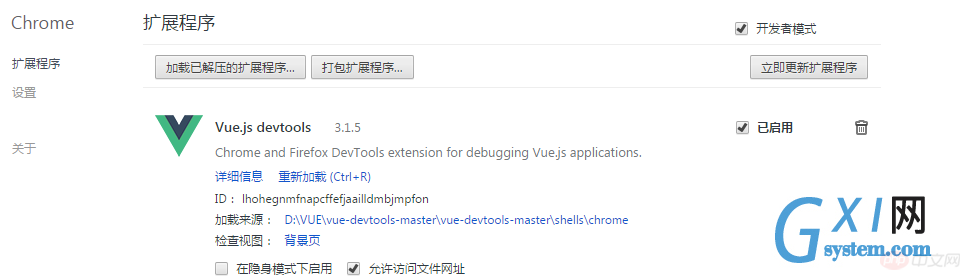
四、扩展chrome插件

最后




























