HTML5 Web Worker的介绍(附示例)
时间:2022-02-23 17:37
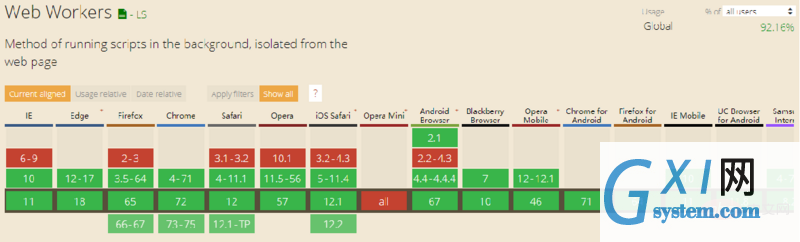
本篇文章给大家带来的内容是关于HTML5 Web Worker的介绍(附示例),有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。 浏览器中的Web Worker 背景介绍 我们都知道JavaScript这个语言在执行的时候是采用单线程进行执行的,也就是说在同一时间只能做一件事,这也和这门语言有很大的关系,采用同步执行的方式进行运行,如果出现阻塞,那么后面的代码将不会执行,HTML5则提出了web Worker标准,表示JavaScript允许有多个线程,但是子线程完全受主线程的控制,子线程不能操作DOM,只有主线程可以操作DOM,所以以主线程为主的单线程执行原理成了JavaScript这门语言的核心。 进程与线程的区别 根本区别:进程是操作系统资源分配的基本单位,而线程是任务调度和执行的基本单位。 兼容性 简单来说,其实就是在Javascript单线程执行的基础上,开启一个子线程,进行程序处理,而不影响主线程的执行,当子线程执行完毕之后再回到主线程上,在这个过程中并不影响主线程的执行过程。 举个栗子 传统情况下,执行下面的代码后,整个页面都会被冻结,由于javascript是单线程处理,如下代码已经完全组塞了后续的执行 如果换一种方式,我们通过开启一个新的线程来执行这段代码,将他放在一个单独的worker.js文件中,在主线程执行以下代码,则可以避免这种情况。 Web Worker的用法 判断当前浏览器是否支持web worker ①创建新的Worker ②传递参数 ③接收消息 ④异常处理 ⑤结束worker ⑥载入工具类函数 当我们创建一个新的worker时,该代码会运行在一个全新的javascript的环境中(WorkerGlobalScope)运行,是完全和创建worker的脚本隔离,这时我们可以吧创建新worker的脚本叫做主线程,而被创建的新的worker叫做子线程。 主线程与子线程数据通信方式有多种,通信内容,可以是文本,也可以是对象。需要注意的是,这种通信是拷贝关系,即是传值而不是地址,子线程对通信内容的修改,不会影响到主线程。事实上,浏览器内部的运行机制是,先将通信内容串行化,然后把串行化后的字符串发给子线程,后者再将它还原。 共享线程是为了避免线程的重复创建和销毁过程,降低了系统性能的消耗, 共享线程也使用了message事件监听线程消息,但使用SharedWorker对象的port属性与线程通信如下: 同时我们也可以使用SharedWorker对象的port属性向共享线程发送消息如下: ①当一个web worker的文档列表不为空的时候,这个web worker会被称之为许可线程。 1.可以加载一个JS进行大量的复杂计算而不挂起主进程,并通过postMessage,onmessage进行通信 1.不能跨域加载JS 以上就是HTML5 Web Worker的介绍(附示例)的详细内容,更多请关注gxlsystem.com其它相关文章!
在操作系统中能同时运行多个进程(程序);而在同一个进程(程序)中有多个线程同时执行。
web worker是什么?
while(1){}var worker = new Worker("worker.js")if (typeof (Worker) != "undefined") { //浏览器支持web worker
if (typeof (w) == "undefined") { //w是未定义的,还没有开始计数
w = new Worker("webworker.js"); //创建一个Worker对象,利用Worker的构造函数
}
//onmessage是Worker对象的properties
w.onmessage = function (event) { //事件处理函数,用来处理后端的web worker传递过来的消息
// do something
};
}
else { // 浏览器不支持web worker
// do something
}API
var worker = new Worker("worker.js")worker.postMessage()
worker.onMessage = function(msg){}worker.onerror = function(err){}worker.terminate()
importScripts()
Worker作用域
WorkerGlobalScope是worker的全局对象,所以它包含所有核心javascript全局对象拥有的属性如JSON等,window的一些属性,也拥有类似于XMLHttpRequest()等。
但是我们所开启的新的worker也就是子线程,并不支持操作页面的DOM。线程间的通讯是传值而不是传地址
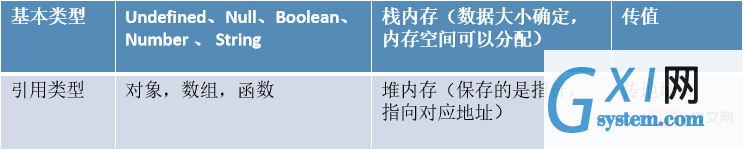
JavaScript中的数据类型存放原理以及传递规则

共享线程(SharedWorker)
共享线程SharedWorker可以同时有多个页面的线程链接。
使用SharedWorker创建共享线程,也需要提供一个javascript脚本文件的URL地址或Blob,该脚本文件中包含了我们在线程中需要执行的代码,如下:var worker = new SharedWorker("sharedworker.js");worker.port.onmessage = function(msg){};worker.port.postMessage(msg);
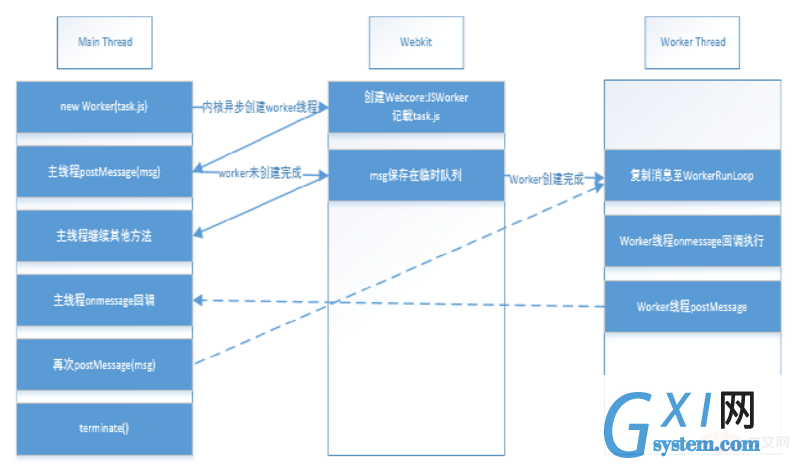
运行原理
生命周期
②当一个web worker的文档列表中的任何一个对象都是处于完全活动状态的时候,这个web worker会被称之为需要激活线程。
③当一个web worker是许可线程并且拥有计数器或者拥有数据库事务或者拥有网络连接或者它的web worker列表不为空的时候,这个web worker会被称之为受保护的线程。
④当一个web worker是一个非需要激活线程同时又是一个许可线程的时候,这个web worker会被称之为可挂起线程。以webKit为例加载并执行worker的过程

应用
可以做什么:
2.可以在worker中通过importScripts(url)加载另外的脚本文件
3.可以使用 setTimeout(), clearTimeout(), setInterval(), and clearInterval()
4.可以使用XMLHttpRequest来发送请求
5.可以访问navigator的部分属性不可以做什么:
2.worker内代码不能访问DOM
3.各个浏览器对Worker的实现不大一致,例如FF里允许worker中创建新的worker,而Chrome中就不行
4.不是每个浏览器都支持这个新特性



























