Canvas怎么使用
时间:2022-02-23 17:37
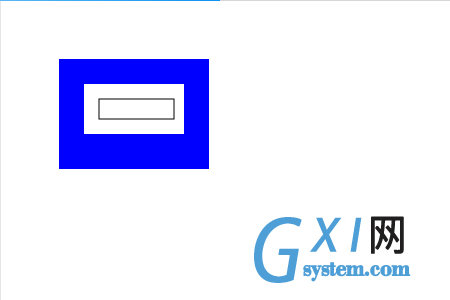
Canvas的使用方法:首先使用文档对象模型(DOM)进行目标定位;然后使用id属性识别匹配的目标位置;最后在Canvas上绘制图形即可。 本文操作环境:Windows7系统、Dell G3电脑、HTML5&&CSS3版。 Canvas是一个HTML5元素,可以使用JavaScript编程语言轻松有力地绘制图形,开发人员喜欢使用它来创建丰富的Web应用程序。用户可以在不使用Adobe的Flash播放器等专有浏览器插件的情况下使用这些应用程序。 下面我们就来具体看一下canvas元素怎么使用。 canvas元素只能作为图形的容器; 因此,我们应该使用JavaScript来渲染图形 我们在Canvas上绘制图形,需要首先使用文档对象模型(DOM)进行目标定位。并且,使用id属性将帮助你识别匹配的目标位置。 我们来看一个canvas元素的代码 Canvas元素允许两个特定属性:width和height。 如果不为这两个属性提供值,则Canvas将使用宽度为300像素,高度为150像素的默认值。 该ID属性被用于识别在JavaScript代码Canvas元素。 最初,<canvas>元素为空。因此,为了展示某些内容,JavaScript脚本应该在绘制之前获取渲染上下文。 Canvas元素有一个内置的DOM方法,称为getContext。它是一个JavaScript函数,用于访问渲染上下文及其绘图方法。 此函数接受单个参数,通常是2D图形上下文(定义为“2d”) 例如,要在Canvas上创建矩形形状,需要以下属性和函数: fillStyle =“color ” -为矩形添加颜色。 fillRect(x,y,width,height) -绘制一个填充的矩形 strokeRect(x,y,width,height) -给矩形提供了轮廓 clearRect(x,y,width,height) -它清除指定的矩形截面并使其完全透明 为了定义坐标,使用Canvas网格或坐标系。原始尺寸位于Canvas区域的左上角,坐标为(0,0)。 因此,X坐标将向右移动,而Y坐标将向下移动。距离以像素为单位 x给出从左上角到右上角的水平位置 y给出从左上角到下边的垂直位置 width给出矩形的宽度 height给出矩形的高度 具体的代码如下 浏览器上显示效果如下 以上代码中JavaScript中所实现的是: 首先通过DOM识别Canvas元素 上下文已定义 fillRect()函数生成一个150 x 250像素的矩形 然后clearRect()函数从中心删除一个100 x 50像素的矩形 最后,strokeRect()函数在清除区域内构造一个75 x 20像素的矩形 以上就是Canvas怎么使用的详细内容,更多请关注gxlsystem.com其它相关文章!
<canvas width="320" height="160" id="canvasExample"></canvas>
<!DOCTYPE html>
<html>
<head>
<title>JavaScript HTML5 Canvas Example</title>
</head>
<body onload="canvasExample()">
<canvas width="320" height="160" id="canvasExample"></canvas>
<script>
function canvasExample(){
var canvas = document.getElementById("canvasExample");
if(canvas.getContext){
var context = canvas.getContext('2d');
context.fillStyle = "blue";
context.fillRect(50,50,150,250);
context.clearRect(75,75,100,50);
context.strokeRect(90,90,75,20);
}else{
alert("Please a Canvas-Supporting Web Browser");
}
}
</script>
</body>
</html>