css怎么改行元素为块元素
时间:2022-02-11 17:13
在css中,可以利用display属性来将行元素转换为块元素,该属性用于规定元素应该生成的框的类型,只需要给行元素添加“display:block;”样式即可改为块元素。 本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。 行元素不能设置大小 ,如span 只有块元素能设置大小,如div 那么将行元素转为块元素? 在CSS中,通过 推荐学习:CSS视频教程 以上就是css怎么改行元素为块元素的详细内容,更多请关注gxlsystem.com其它相关文章!

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- <link rel="stylesheet" href="style.css"> -->
<style>
div {
width: 100px;
height: 100px;
background-color: pink;
}
a {
width: 100px;
height: 100px;
background-color: pink;
}
</style>
</head>
<body>
<div>块元素</div>
<a href="#">行元素</a>
</body>
</html>
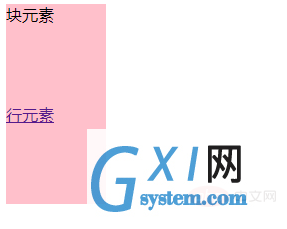
display:block可以将行元素转化为块元素
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- <link rel="stylesheet" href="style.css"> -->
<style>
div {
width: 100px;
height: 100px;
background-color: pink;
}
a {
width: 100px;
height: 100px;
background-color: pink;
display: block
}
</style>
</head>
<body>
<div>块元素</div>
<a href="#">行元素</a>
</body>
</html>