html/css怎么设置背景图片居中
时间:2022-02-11 17:13
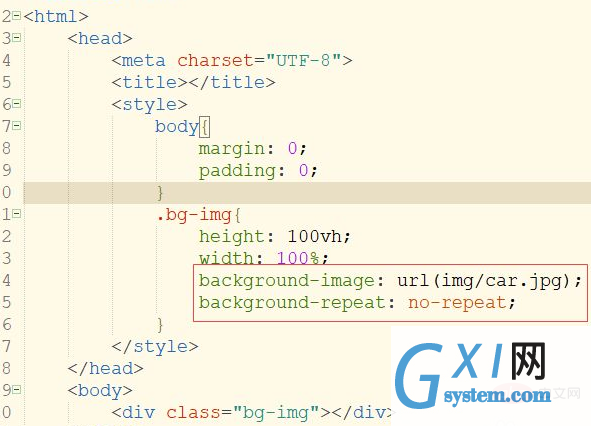
在html/css中,可以利用background-position属性来设置背景图片居中,只需要给设置了背景图片的元素添加“background-position: center;”样式,即可设置背景图片在水平和垂直方向居中显示。 本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。 html/css设置背景图片居中的步骤 打开前端开发工具,新建一个html代码页面 在html代码页面上创建一个用于设置背景颜色的div标签,然后给这个标签添加上class = "bg-img" 设置背景图片。创建style标签,然后在标签里面对类为bg-img设置背景图片、图片不重复、宽、高的样式。样式代码: 保存html代码,使用浏览器打开,这个时候会发现浏览器上的背景图片显示在左上角。 回到html代码页面,在bg-img类里添加 保存html代码后重新刷新浏览器,这个时候会发现浏览器上的背景图片已经自动居中了。 推荐教程:《html视频教程》、《CSS视频教程》 以上就是html/css怎么设置背景图片居中的详细内容,更多请关注gxlsystem.com其它相关文章!


.bg-img{
height: 100vh;
width: 100%;
background-image: url(img/car.jpg);
background-repeat: no-repeat;
}

background-position: center的样式。