html代码怎么注释掉
时间:2022-02-11 17:14
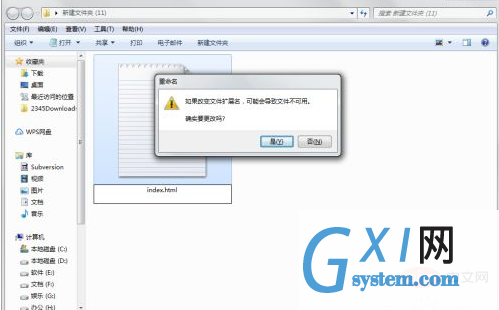
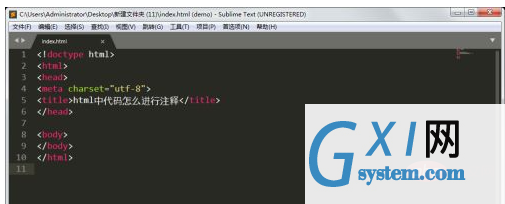
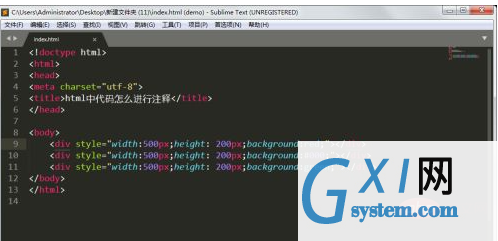
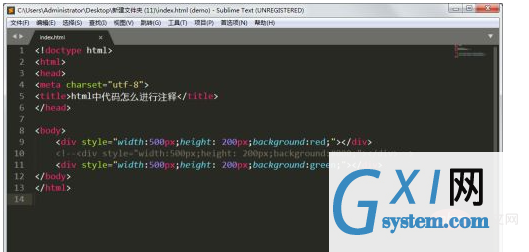
注释掉html代码的方法:1、用编辑器打开html文件;2、新建三个div层;3、用“<!--内容-->”方式来进行html代码的注释即可。 本文操作环境:windows7系统、HTML5&&CSS3版、Dell G3电脑。 html代码怎么注释掉? 新建一个txt文档,将其文件名修改为“index.html”的html文件,如下图所示。 用编辑器打开html文件,完善其标准的html5代码,代码如下图所示,并将标题修改。 新建三个div层,并将层的颜色分别设置成红色,黑色和绿色。 用浏览器打开index.html文件,文件显示效果如下,可以看出三个颜色层的显示还是非常明显的。 html中注释用“<!--内容-->”来进行,下面小编将中间黑色的层注释点,如下图所示。 刷新网页后,可以发现,注释的层在前端页面不显示,注释完成。 推荐学习:《css视频教程》 以上就是html代码怎么注释掉的详细内容,更多请关注gxlsystem.com其它相关文章!