css如何设置行内间隔
时间:2022-02-11 17:14
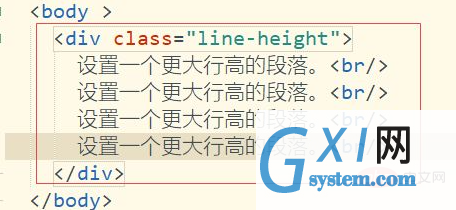
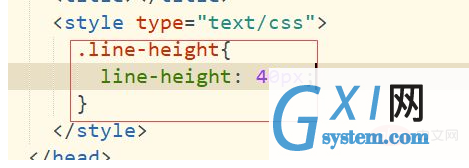
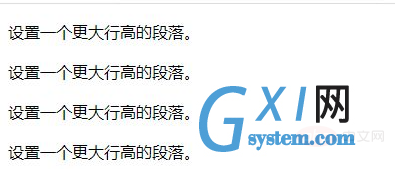
css设置行内间隔的方法:1、创建一个含有一段文本的div标签;2、使用css的line-height属性设置行的高为40px;3、保存html代码后使用浏览器打开查看效果即可。 本文操作环境:windows7系统、HTML5&&CSS3版、Dell G3电脑。 css如何设置行内间隔? 打开一个html代码页面,创建一个含有一段文本的div标签。如图 使用css的line-height属性设置行的高为40px。如图 保存html代码后使用浏览器打开,即可看到网页上的文本的行间距已经变大了。如图 推荐学习:《css视频教程》 以上就是css如何设置行内间隔的详细内容,更多请关注gxlsystem.com其它相关文章!