html input边框如何去掉
时间:2022-02-11 17:15
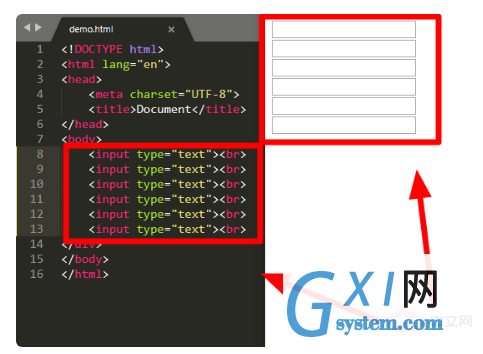
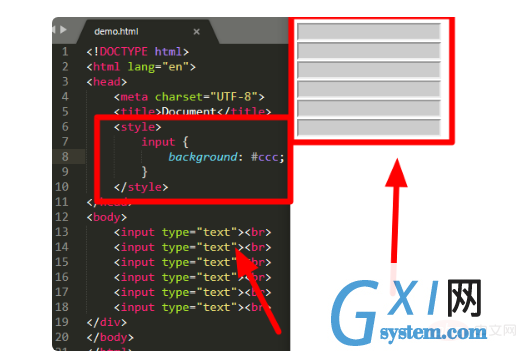
在HTML中,可以使用border属性来去掉边框,只需要给input元素添加“border:边框宽度值或颜色值;”样式,并将边框宽度值设置为“0”或边框颜色值设置为“transparent”即可。 本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。 1、新建html文档,在body标签中添加一些input标签,这时默认情况下浏览器中的文本框有1px的边框 2、在head标签中添加style标签,设置input的样式,这里为了演示方便,为文本框设置灰色的背景色 3、为input标签设置边框“border”属性,属性值为“0”,这时网页中文本框的边框就被去掉了 也可将属性值设置为“transparent”。 推荐学习:HTML视频教程 以上就是html input边框如何去掉的详细内容,更多请关注gxlsystem.com其它相关文章!