JavaScript程序都有哪些结构
时间:2022-02-11 17:15
JavaScript中有3种程序结构,分别为:1、顺序结构;程序默认都是从上到下逐行执行。2、分支结构;根据条件判断的结果,有选择的执行不同。3、循环结构;程序可以反复执行同一代码段,到达临界时退出。 本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。 分为三大类: 顺序:程序默认都是从上到下逐行执行 分支:根据条件判断的结果,有选择的执行不同 循环:程序可以反复执行同一代码段,到达临界时退出 ************************************************************************************************** 例子: 需求分析: 1.if 结构: 语法: 2.if ···else结构: 语法: 3.else if结构 语法: 4.分支结构 vs 三目/短路 如果只是返回值-->三目/短路 如果操作复杂--->分支结构 短路逻辑: 条件&&操作:一件事情,满足就做,否则不做,只限操作简单的情况下 值1||值2:如果值1有效,就返回值1,否则返回值2 三目运算: 三目运算:多个值,按条件判断,多选一 如果“条件表达式”的结果为真(true),则执行“表达式1”中的代码,否则就执行“表达式2”中的代码。 5.switch结构 语法: break:停止当前结构的执行,并跳出当前结构 continue:结束本轮循环,继续下一轮循环//control一般都额可以使用否定条件代替. switch:条件是全等比较时,首选switch case else if:除全等比较外,希望灵活定义条件时 循环结构: 让程序反复执行一段代码段,只有达到临界条件时,停止循环 3要素: 1.循环条件:继续循环的条件 2.循环变量:在循环条件中,用作比较的变量 //从几开始,每次增减几,到几结束 3.循环体:反复执行的代码段 while循环 使用条件:循环变量的变化规律不确定的时候 语法 例子: 猜数字游戏:由计算机随机生成一个0-100的数字,玩家进行猜测数字的大小,并给予猜大了,猜小了的提示,直到最后猜对! do while循环 使用条件:如果第一个条件就不满足,也希望至少能执行一次; 语法: for循环 使用条件:循环变量的变化规律固定时 语法: 例子:打印乘法表中制定一行(必须在控制台输出) 【推荐学习:javascript高级教程】 以上就是JavaScript程序都有哪些结构的详细内容,更多请关注gxlsystem.com其它相关文章!
JavaScript中的程序结构

var price=prompt("please input the goods price:");
var accout=prompt("please input the goods account:");
var money=prompt("please input the goods money:");
var sum=parseFloat(price)*parseInt(accout);
(sum>500)&&(sum*=0.8);
var change=money-sum;
alert("应收"+sum+",找零"+change);分支结构
if(条件){
满足条件才执行的的代码段
}if(条件){
满足条件才执行的的代码段}
else{
条件不满足
}if(条件1){
满足条件1才执行的的代码段
}else if(条件2){
条件2满足
}else if(条件3){
条件3满足
}else{
之前所有条件都不满足
}条件表达式 ? 表达式1 : 表达式2 ;
switch(表达式){
case 值1:代码1;
case 值2:代码2;
case 值3:代码3;
"""""`
default:默认代码段;
}循环结构
while(条件){
循环体;
迭代循环变量;
}var n=parseInt(Math.random()*(100-0+1)+0);
//生成0-100的随机数
var input="";
while(input!=n&&input!="exit"){
input=prompt("you guess");
alert(
input>n?"bigger":
input <n?"smaller":
input=="exit"?"give up!":
"you are right"
);var 循环变量=初值;
do{
循环体;
迭代变化循环变量;
} while(循环条件)var 循环变量=初值;
for(var 循环变量=初值;循环条件;迭代变化循环变量){
循环体
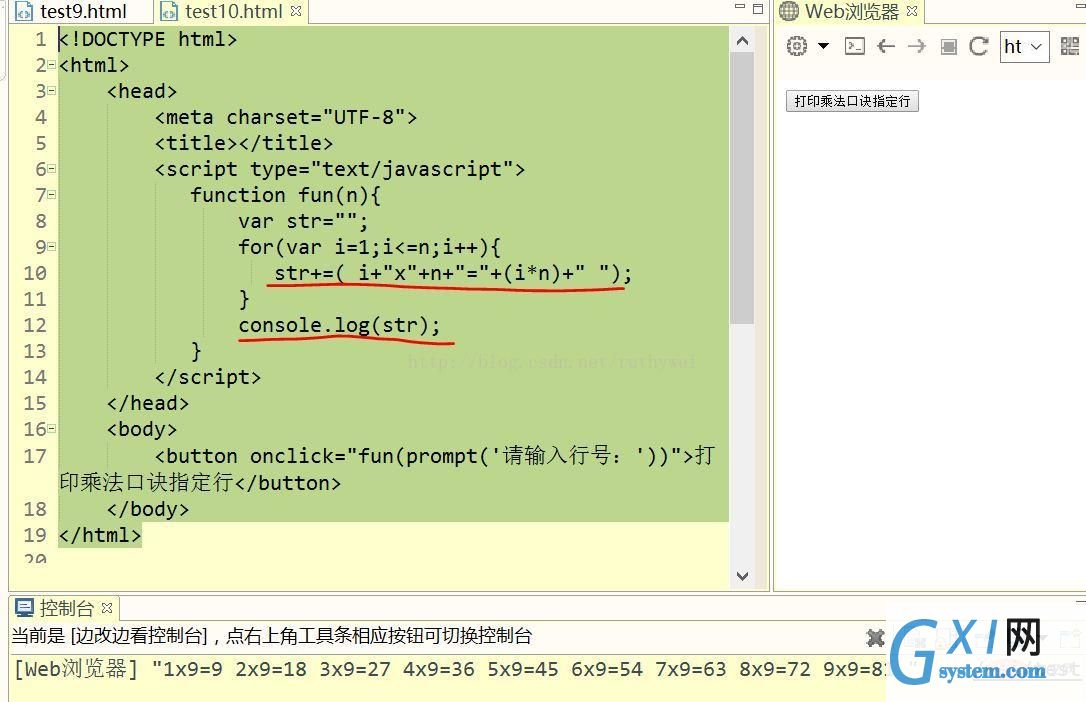
}<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script type="text/javascript">
function fun(n){
var str="";
for(var i=1;i<=n;i++){
str+=( i+"x"+n+"="+(i*n)+" ");
}
console.log(str);
}
</script>
</head>
<body>
<button οnclick="fun(prompt('请输入行号:'))">打印乘法口诀指定行</button>
</body>
</html>