vue路由钩子函数有几种?分别是什么?
时间:2022-02-11 17:16
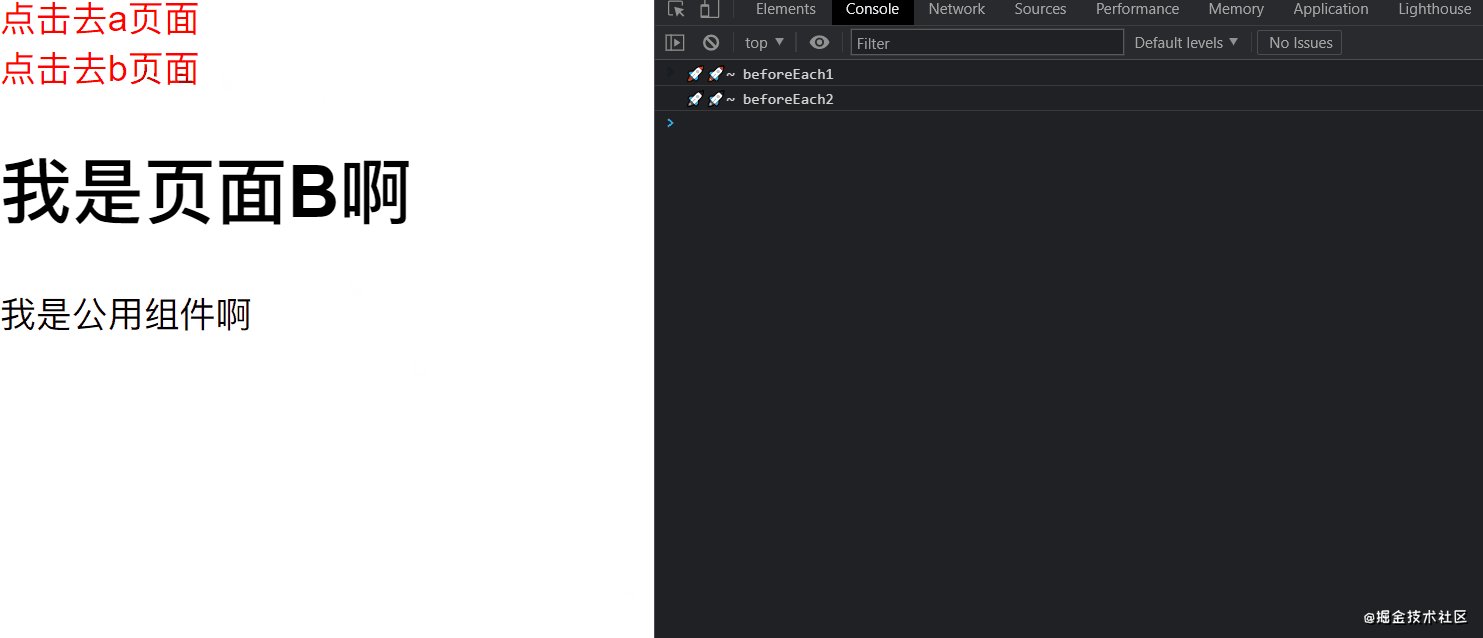
vue路由钩子函数有2种,分别为:1、全局守卫(全局钩子函数),指的是“index.js”中的router对象;2、路由守卫(针对单个路由钩子函数);3、组件守卫(组件级钩子函数),是定义在路由组件内部的守卫。 本教程操作环境:windows7系统、vue2.9.6版,DELL G3电脑。 引用官网的话 “导航” 表示路由正在发生改变。 也就是:全局守卫(全局钩子函数)、路由守卫(针对单个路由钩子函数)、组件守卫(组件级钩子函数)。 先简单搭建一下环境 index.js main.js 页面A 页面B 页面C 通用组件 当前页面是这样的,有点丑,凑活看吧,咱也不是来学习 顾名思义,是要定义在全局的,也就是我们 全局前置守卫,在路由跳转前触发,它在 每次导航 时都会触发。 通过 注意: 我们把前两个参数打印出来看一下,里面包含路径,参数,元信息等内容。 全局前置守卫可以定义多个,根据创建顺序调用。在所有守卫完成之前导航一直处于等待中。 下面这个例子中我们就定义了两个 除了 全局解析守卫,在路由跳转前,所有 组件内守卫 和 异步路由组件 被解析之后触发,它同样在 每次导航 时都会触发。 通过 回调参数,返回值和 全局后置钩子,它发生在路由跳转完成后, 通过 这个钩子的两个参数和 顾名思义,就是跟路由相关的钩子,我们的路由守卫只有一个,就是 需要在路由配置上定义 顾名思义,是定义在路由组件内部的守卫。 路由进入组件之前调用,该钩子在全局守卫 参数包括 该守卫内访问不到组件的实例,也就是 对于 对于 上面是官方给出的答案,现在我们用流程图来直观的展示一下。 相关推荐:《vue.js教程》 以上就是vue路由钩子函数有几种?分别是什么?的详细内容,更多请关注gxlsystem.com其它相关文章!
vue-router 的 钩子函数 ,其实说的就是 导航守卫 。vue-router 提供的导航守卫主要用来通过 跳转 或 取消 的方式 守卫导航 。有多种机会植入路由导航过程中:全局的, 单个路由独享的, 或者组件级的。代码演示环境搭建
import { createRouter, createWebHashHistory } from 'vue-router';
const router = createRouter({
history: createWebHashHistory(),
routes: [
{
path: '/a',
component: () => import('../components/A.vue'),
},
{
path: '/b',
component: () => import('../components/B.vue'),
},
{
path: '/c',
component: () => import('../components/C.vue'),
},
],
});
export default router;// index.js
import router from "./router";
createApp(App).use(router).mount("#app");<template>
<div>
<h1>我是页面A啊</h1>
<comp></comp>
</div>
</template><template>
<div>
<h1>我是页面B啊</h1>
<comp></comp>
</div>
</template><template>
<div>
<h1>我是页面C啊</h1>
<comp></comp>
</div>
</template><template>
<div>我是公用组件啊</div>
</template>
css 的
全局守卫
index.js 中的 router 对象。beforeEach
router.beforeEach 注册一个全局前置守卫。
参数
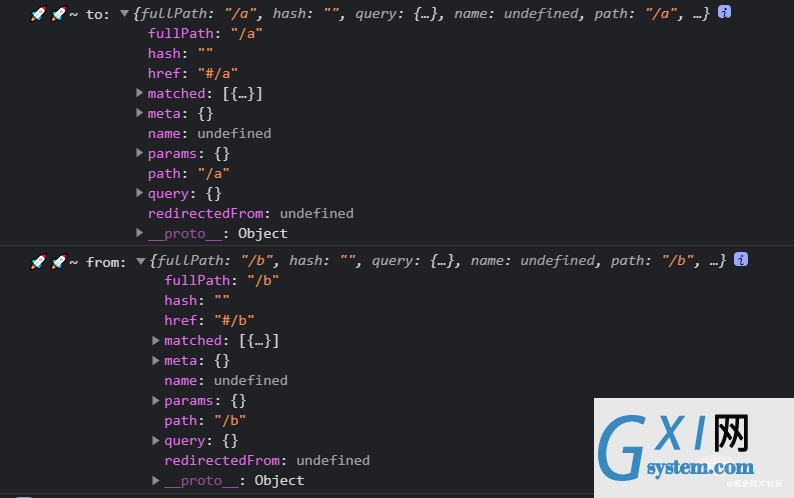
beforeEach 全局前置守卫接收三个参数next 参数可以不添加,但是一旦添加,则必须调用一次,否则路由跳转等会停止。next()方法的几种情况from 路由对应的地址。router.push 中选项一致。router.onError() 注册过的回调。
返回值
定义多个守卫
beforeEach 全局前置守卫。可以看到,只有在两秒以后分别打印出两条日志后才进行页面的跳转。

beforeEach 全局前置守卫之外,其他的全局守卫都可以定义多个,并且在所有守卫完成之前导航一直处于等待中,其他的钩子函数就不进行演示了。beforeResolve
router.beforeResolve 注册一个全局解析守卫。router.beforeResolve((to, from, next) => {
next();
})beforeEach 一样。也可以定义多个全局解析守卫。afterEach
beforeEach 和 beforeResolve 之后,beforeRouteEnter(组件内守卫)之前。它同样在 每次导航 时都会触发。router.afterEach 注册一个全局后置钩子。
beforeEach 中的 to 和 from 一样。然而和其它全局钩子不同的是,这些钩子不会接受 next 函数,也不会改变导航本身。路由守卫
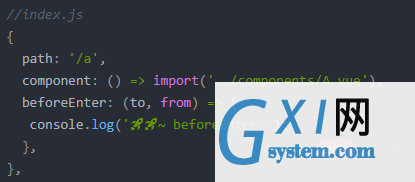
beforeEnter。beforeEnter
beforeEnter 守卫,此守卫只在进入路由时触发,在 beforeEach 之后紧随执行,不会在 params、query 或 hash 改变时触发。
beforeEnter 路由守卫的参数是 to、from、next ,同 beforeEach 一样。组件守卫
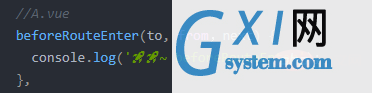
beforeRouteEnter

beforeEach 和路由守卫 beforeEnter 之后,全局 beforeResolve 和全局 afterEach 之前调用。to,from,next。this 为 undefined,也就是他在 beforeCreate 生命周期前触发。beforeRouteUpdate

beforeRouteUpdate 来说,this 已经可用了,所以给 next 传递回调就没有必要了。beforeRouteLeave

beforeRouteLeave 来说,this 已经可用了,所以给 next 传递回调就没有必要了。总结
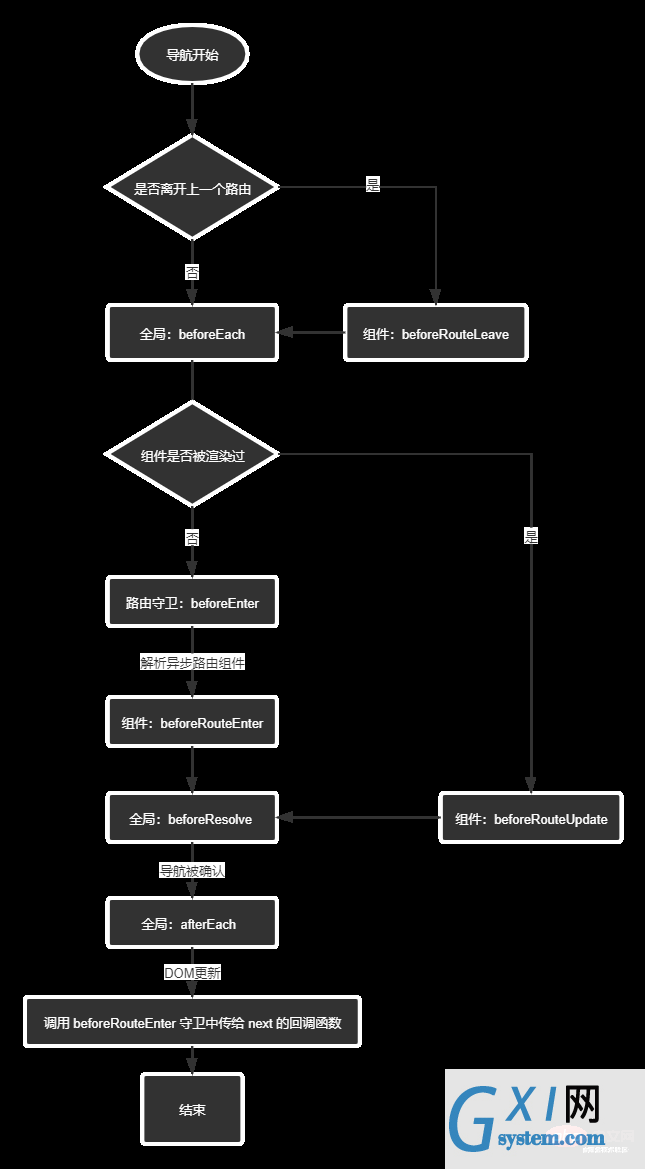
完整的导航解析流程
beforeRouteLeave 守卫。beforeEach 守卫。beforeRouteUpdate 守卫。beforeEnter。beforeRouteEnter。beforeResolve 守卫。afterEach 钩子。DOM 更新。beforeRouteEnter 守卫中传给 next 的回调函数,创建好的组件实例会作为回调函数的参数传入。