JavaScript循环有哪三种方法
时间:2022-02-11 17:17
js的三种循环方法:1、while循环,语法“while(条件表达式){语句块}”;2、“do-while”循环,语法“do{语句块}while(条件表达式)”;3、for循环,语法“for(变量初始化;条件表达式;变量更新){语句块}”。 本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。 我们在使用JavaScript时经常会遇到需要一遍一遍地运行相同代码,而这样不经浪费时间,还效率低下,使用循环是个明智的选择,大大提高了效率,也减少了代码量。 JS中循环有三种: 1、while循环 2、do-while循环 3、for循环 1、while循环的语法结构: 2、while循环的应用 while循环常用于那种不知道循环次数是多少的情况,比如让用户循环输入一个整数,直到输入某个特殊的字符为止,你根本没法直到这个循环会进行的次数。例如: 1、do…while的语法结构: 2、do… while的应用 do-while与while循环的不同之处在于:它先执行循环中的语句,然后再判断表达式是否为真, 如果为真则继续循环;如果为假, 则终止循环。因此, do-while循环至少要执行一次循环语句。如下: 1、for循环的语法结构: 2、for循环的应用 for循环多用于循环次数比较明确的情况,就是那种一眼就能看出来要循环几次,比较直观,for循环的第一句包含变量的初始化 结束循环的条件以及每次更新的值,循环体内部才执行真正要做的事情。比如for(n=1;n<10;n++),一般用于遍历,是一种比较使用的循环方式。如下: 3、for循环的变形 for-in---循环遍历对象的属性 forEach---ES5引入新循环 for-of---ES6新引入循环 1、while是先判断条件,后执行循环主体,如果初始条件不满足,while循环主体不执行(先判断后执行) 2、do-while是先执行循环主体后判断条件,不管条件满不满足都先执行循环主体一次。(先执行后判断) 3、for是先判断条件,后执行循环主体,大体上和while相似,在循环次数确定的情况上用for。 【推荐学习:javascript高级教程】 以上就是JavaScript循环有哪三种方法的详细内容,更多请关注gxlsystem.com其它相关文章!
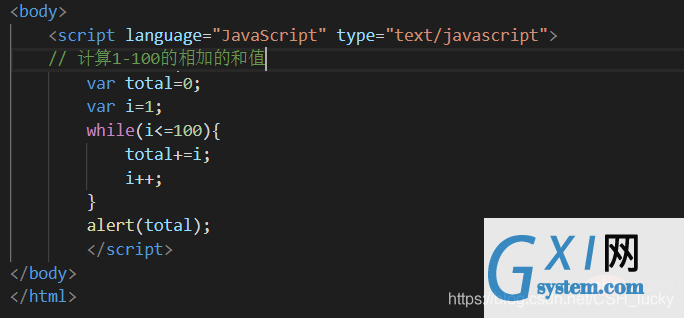
一、while循环
while(条件表达式){
当条件表达式为布尔值true时要执行的语句块
}

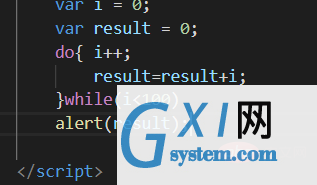
二、do…while
do{
条件表达式为true时执行的语句块
}while(条件表达式)
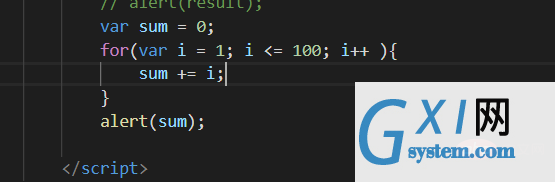
三、for 循环
for(变量初始化;条件表达式; 变量更新){
条件表达式为true时执行语句块
}
四、比较三者的区别



























