bootstrap modal是什么意思
时间:2022-02-11 17:17
在bootstrap中,modal指的是“模态框”,是覆盖在父窗体上的子窗体;其目的是显示来自一个单独的源的内容,可以在不离开父窗体的情况下有一些互动。模态框可为网站添加醒目的提示和交互,用于通知用户、访客交互、消息警示或自定义的内容交互。 本教程操作环境:Windows7系统、bootsrap3.3.7版、DELL G3电脑 模态框(Modal)是覆盖在父窗体上的子窗体。通常,目的是显示来自一个单独的源的内容,可以在不离开父窗体的情况下有一些互动。子窗体可提供信息、交互等。 使用Bootstrap的JavaScript模态框插件可以为您的网站添加醒目的提示和交互,用于通知用户、访客交互、消息警示或自定义的内容交互。 关闭模态框: 点击右上角的x 点击右下角的关闭按钮 点击遮罩层 运行原理 弹出模态框是用HTML、CSS和Javascript构建的,它们位于文档中其它表现元素之上,并从<body>中删除滚动事件,以便模态框自身的内容能得到滚动。 点击模态框的“backdrop”(灰背景区域),将自动关闭动态模块框。 Bootstrap一次只支持一个模态窗口,不支持嵌套模式,因为那样叠加会造成用户体验不佳。 模态框使用 position: fixed,在呈现上与其它元素相比有很大不同。请尽可能将弹出模态框的HTML放在顶级位置,以避免其它元素干扰,尤其是当另一个固定元素中也定义了 .modal 事件时,你可能会遇到问题。 同样是受position: fixed属性影响,在在移动设备上使用模态框,有一些注意事项。 根据HTML5的语义定义,autofocusHTML 属性对 Bootstrap 模态框没有影响,要达到同样的效果,需要使用一些JavaScript。 普通模态框 .modal:模态框的最外层容器。 .modal-dialog:模态框的容器。 .modal-content:放置模态框的内容,设置模态框样式。 .modal-header:模态框头部。 .modal-title:模态框标题。 .modal-body:模态框主体内容。 .modal-footer:模态框页脚内容。 有滚动条的模态框 当用户viewport 视口(弹出内容区)或设备的模态变得较长时,它们会自动滚动页面。 垂直居中的模态框 将.modal-dialog-centered添加到.modal-dialog对话框以垂直居中模式。 包含栅格系统的模态框 在.modal-body中加入.container-fluid栅格系统,可以在动态视窗中使用Bootsrap栅格系统,并在任何地方使用正常的栅格系统class定义。 模态框的尺寸 在.modal-dialog中加入模态框尺寸。 使用数据属性 data属性,需要添加在button身上。 data-backdrop 是否显示遮罩层 data-keyboard 按esc是否关闭模态框 data-focus 让模态框获取到焦点 data-show 初始化时模态框是否显示 JavaScript方法事件 方法: .modal(options):激活您的内容作为模态,将选项加入到object内。 .modal('toggle'):手动切换动态模态框,在动态模态框实际显示或隐藏之前返回给调用者(即在shown.bs.modal或hidden.bs.modal事件发生之前)。 .modal('show'):手动打开动态模态框,在动态模态框实际显示之前返回给调用者(即在shown.bs.modal事件发生前)。 .modal('hide'):手动隐藏动态模态框,在动态模态框实际隐藏之前返回给调用者(即在hidden.bs.modal事件发生前)。 事件: show.bs.modal: 当调用show实例方法时,会立即触发该事件。如果是由点击引起的,被点击的元素是可用的,成为Event对象的relatedTarget属性。 shown.bs.modal:="normal" data-row-style="normal"> 当模态框对用户来说可见时(需要等待CSS过渡完成),会触发该事件。如果是由点击引起的,被点击的元素是可用的,成为Event对象的relatedTarget属性。 hide.bs.modal:当调用hide实例方法时,会立即触发该事件。 hidden.bs.modal: 当模态框对用户来说终于完成隐藏时(需要等待CSS过渡完成),会触发该事件。 推荐学习:《bootstrap使用教程》 以上就是bootstrap modal是什么意思的详细内容,更多请关注gxlsystem.com其它相关文章!
Bootstrap弹出模态框样式


<div class="modal fade" id="modal1">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">标题</h5>
<button class="close" data-dismiss="modal">
<span>×</span>
</button>
</div>
<div class="modal-body">
ur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.
</div>
<div class="modal-footer">
<button class="btn btn-secondary" data-dismiss="modal">关闭</button>
<button class="btn btn-primary">保存</button>
</div>
</div>
</div>
</div>
<div class="container">
<div class="row mt-5">
<div class="col">
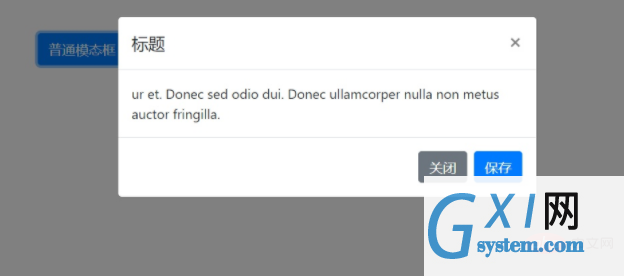
<button class="btn btn-primary" data-toggle="modal" data-target="#modal1">普通的模态框</button>
</div>
</div>
</div>

<div class="modal fade" id="modal1">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">标题</h5>
<button class="close" data-dismiss="modal">
<span>×</span>
</button>
</div>
<div class="modal-body">
<p>ur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.</p>
<p>ur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.</p>
<p>ur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.</p>
<p>ur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.</p>
<p>ur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.</p>
<p>ur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.</p>
<p>ur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.</p>
<p>ur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.</p>
<p>ur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.</p>
<p>ur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.</p>
<p>ur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.</p>
<p>ur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.</p>
<p>ur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.</p>
<p>ur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.</p>
<p>ur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.</p>
<p>ur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.</p>
<p>ur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.</p>
<p>ur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.</p>
<p>ur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.</p>
<p>ur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.</p>
<p>ur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.</p>
<p>ur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.</p>
<p>ur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.</p>
<p>ur et. Donec sed odio dui. Donec ullamcorper nulla non metus auctor fringilla.</p>
</div>
<div class="modal-footer">
<button class="btn btn-secondary" data-dismiss="modal">关闭</button>
<button class="btn btn-primary">保存</button>
</div>
</div>
</div>
</div>
<div class="container">
<div class="row mt-5">
<div class="col">
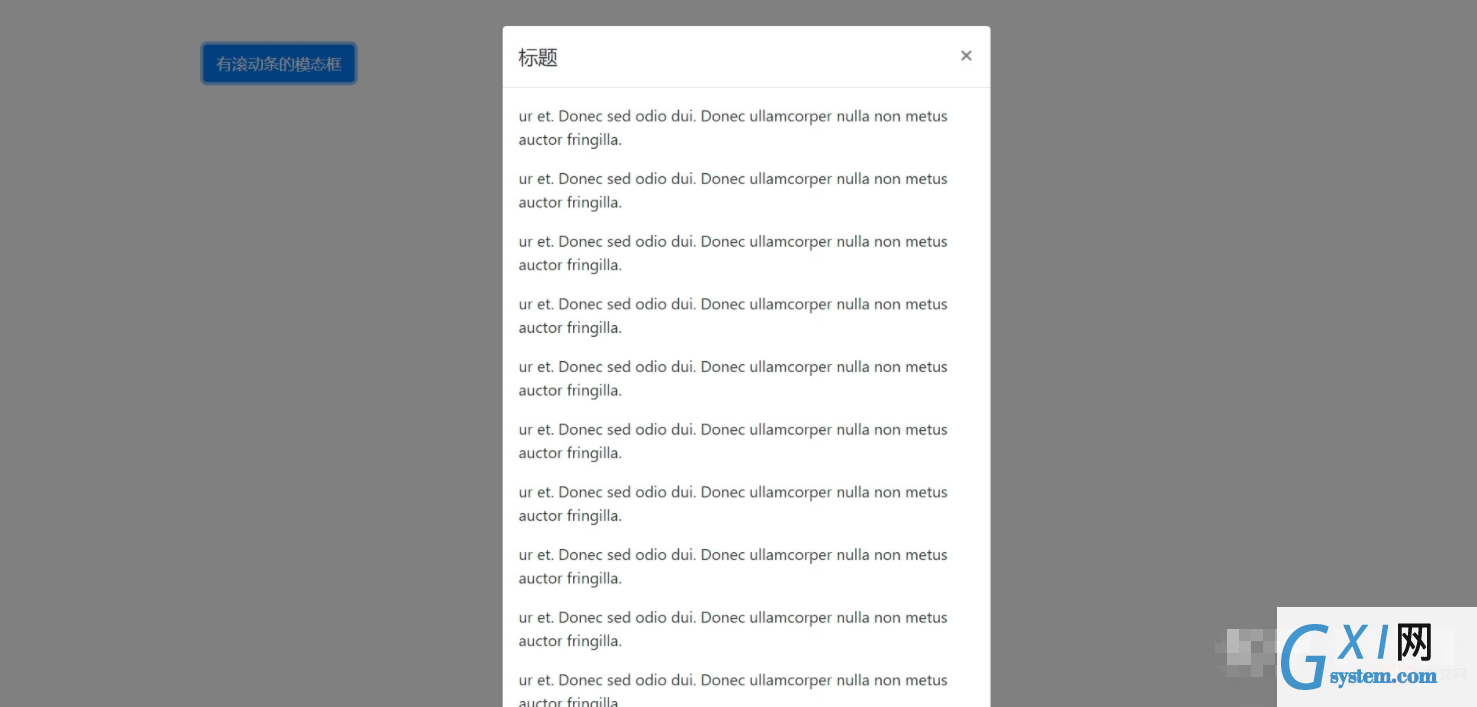
<button class="btn btn-primary" data-toggle="modal" data-target="#modal1">有滚动条的模态框</button>
</div>
</div>
</div>

<!-- 垂直居中的模态框 -->
<div class="modal fade" id="modal2">
<div class="modal-dialog modal-dialog-centered"> <!-- modal-dialog-centered这个class要加在这里 -->
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">标题</h5>
<button class="close" data-dismiss="modal">
<span>×</span>
</button>
</div>
<div class="modal-body">
垂直居中的模态框
</div>
<div class="modal-footer">
<button class="btn btn-secondary" data-dismiss="modal">关闭</button>
<button class="btn btn-primary">保存</button>
</div>
</div>
</div>
</div>
<div class="container">
<div class="row mt-5">
<div class="col">
<button class="btn btn-secondary" data-toggle="modal" data-target="#modal2">垂直居中的模态框</button>
</div>
</div>
</div>

<!-- 使用栅格系统 -->
<div class="modal fade" id="modal3">
<div class="modal-dialog modal-dialog-centered"> <!-- modal-dialog-centered这个class要加在这里 -->
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">标题</h5>
<button class="close" data-dismiss="modal">
<span>×</span>
</button>
</div>
<div class="modal-body">
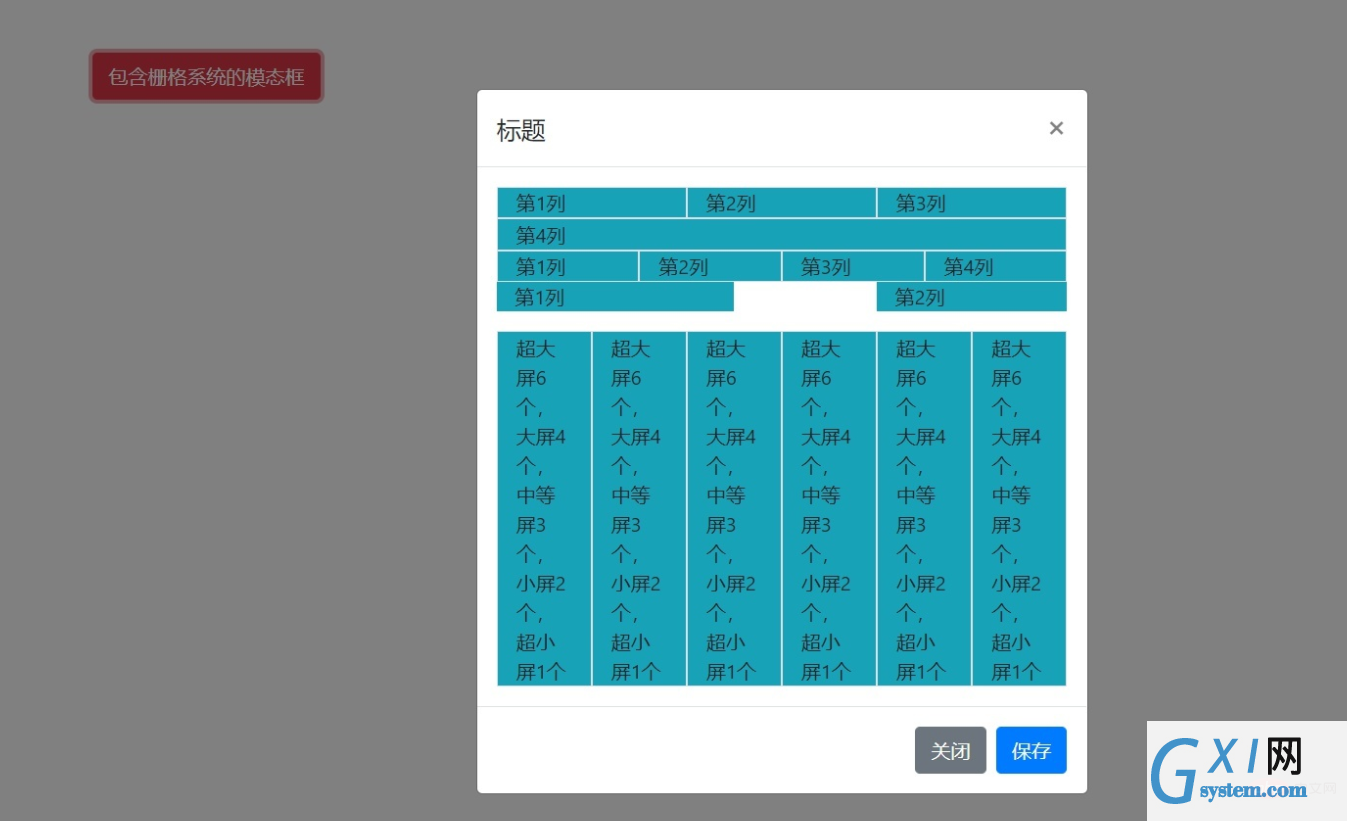
<div class="container-fluid">
<div class="row">
<div class="col-md-4 bg-info border">第1列</div>
<div class="col-md-4 bg-info border">第2列</div>
<div class="col-md-4 bg-info border">第3列</div>
<div class="col-md-12 bg-info border">第4列</div>
</div>
<div class="row">
<div class="col bg-info border">第1列</div>
<div class="col bg-info border">第2列</div>
<div class="col bg-info border">第3列</div>
<div class="col bg-info border">第4列</div>
</div>
<div class="row">
<div class="col-md-5 bg-info">第1列</div>
<div class="col-md-4 bg-info ml-auto">第2列</div>
</div>
<div class="row mt-3">
<div class="col-xl-2 col-lg-3 col-md-4 col-sm-6 col-12 bg-info border">超大屏6个,大屏4个,中等屏3个,小屏2个,超小屏1个</div>
<div class="col-xl-2 col-lg-3 col-md-4 col-sm-6 col-12 bg-info border">超大屏6个,大屏4个,中等屏3个,小屏2个,超小屏1个</div>
<div class="col-xl-2 col-lg-3 col-md-4 col-sm-6 col-12 bg-info border">超大屏6个,大屏4个,中等屏3个,小屏2个,超小屏1个</div>
<div class="col-xl-2 col-lg-3 col-md-4 col-sm-6 col-12 bg-info border">超大屏6个,大屏4个,中等屏3个,小屏2个,超小屏1个</div>
<div class="col-xl-2 col-lg-3 col-md-4 col-sm-6 col-12 bg-info border">超大屏6个,大屏4个,中等屏3个,小屏2个,超小屏1个</div>
<div class="col-xl-2 col-lg-3 col-md-4 col-sm-6 col-12 bg-info border">超大屏6个,大屏4个,中等屏3个,小屏2个,超小屏1个</div>
</div>
</div>
</div>
<div class="modal-footer">
<button class="btn btn-secondary" data-dismiss="modal">关闭</button>
<button class="btn btn-primary">保存</button>
</div>
</div>
</div>
</div>
<div class="container">
<div class="row mt-5">
<div class="col">
<button class="btn btn-danger" data-toggle="modal" data-target="#modal3">包含栅格系统的模态框</button>
</div>
</div>
</div>

class 描述 Modal max-width .modal-xl 超大尺寸 1140px .modal-lg 大尺寸 800px none(默认) 默认尺寸 500px .modal-sm 小尺寸 300px <!-- 尺寸大小-超大尺寸 -->
<div class="modal fade bd-example-modal-xl" id="modal5"> <!-- 这里添加.bd-example-modal-xl -->
<div class="modal-dialog modal-xl"> <!-- 这里添加.modal-xl -->
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">标题</h5>
<button class="close" data-dismiss="modal">
<span>×</span>
</button>
</div>
<div class="modal-body">
超大尺寸模态框
</div>
<div class="modal-footer">
<button class="btn btn-secondary" data-dismiss="modal">关闭</button>
<button class="btn btn-primary">保存</button>
</div>
</div>
</div>
</div>
<!-- 尺寸大小-大尺寸 -->
<div class="modal fade bd-example-modal-lg" id="modal6"> <!-- 这里添加.bd-example-modal-lg -->
<div class="modal-dialog modal-lg"> <!-- 这里添加.modal-lg -->
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">标题</h5>
<button class="close" data-dismiss="modal">
<span>×</span>
</button>
</div>
<div class="modal-body">
大尺寸模态框
</div>
<div class="modal-footer">
<button class="btn btn-secondary" data-dismiss="modal">关闭</button>
<button class="btn btn-primary">保存</button>
</div>
</div>
</div>
</div>
<!-- 尺寸大小-小尺寸 -->
<div class="modal fade bd-example-modal-sm" id="modal7"> <!-- 这里添加.bd-example-modal-sm -->
<div class="modal-dialog modal-sm"> <!-- 这里添加.modal-sm -->
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">标题</h5>
<button class="close" data-dismiss="modal">
<span>×</span>
</button>
</div>
<div class="modal-body">
小尺寸模态框
</div>
<div class="modal-footer">
<button class="btn btn-secondary" data-dismiss="modal">关闭</button>
<button class="btn btn-primary">保存</button>
</div>
</div>
</div>
</div>
<div class="container">
<div class="row mt-5">
<div class="col">
<button class="btn btn-info" data-toggle="modal" data-target="#modal5">超大尺寸模态框</button>
<button class="btn btn-info" data-toggle="modal" data-target="#modal6">大尺寸模态框</button>
<button class="btn btn-info" data-toggle="modal" data-target="#modal7">小尺寸模态框</button>
</div>
</div>
</div>
<!-- data属性 -->
<div class="modal fade" id="modal8">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">标题</h5>
<button class="close" data-dismiss="modal">
<span>×</span>
</button>
</div>
<div class="modal-body">
data属性
</div>
<div class="modal-footer">
<button class="btn btn-secondary" data-dismiss="modal">关闭</button>
<button class="btn btn-primary">保存</button>
</div>
</div>
</div>
</div>
<div class="container">
<div class="row mt-5">
<div class="col">
<button class="btn btn-dark" data-toggle="modal" data-target="#modal8" data-backdrop="true" data-keyboard="false" data-focus="true" data-show="false">data属性</button>
</div>
</div>
</div>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"
integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
<title>Bootstrap弹出模态框样式</title>
</head>
<body>
<!-- 方法与事件 -->
<div class="modal fade" id="myModal">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">标题</h5>
<button class="close" data-dismiss="modal">
<span>×</span>
</button>
</div>
<div class="modal-body">
data属性
</div>
<div class="modal-footer">
<button class="btn btn-secondary" data-dismiss="modal">关闭</button>
<button class="btn btn-primary">保存</button>
</div>
</div>
</div>
</div>
<div class="container">
<div class="row mt-5">
<div class="col">
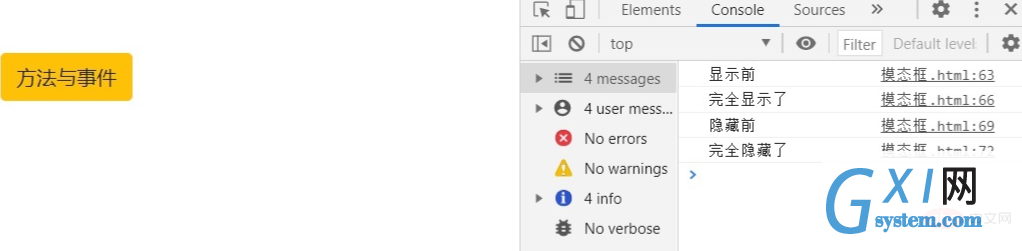
<button class="btn btn-warning" id="myBtn">方法与事件</button>
</div>
</div>
</div>
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js"
integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo"
crossorigin="anonymous"></script>
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"
integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM"
crossorigin="anonymous"></script>
<script>
//方法
$('#myBtn').click(function(){
$('#myModal').modal('show');
});
/* $('#myModal').modal('show');
setTimeout(function(){
$('#myModal').modal('hide');
},2000); */
//事件
$('#myModal').on('show.bs.modal', function (e) {
console.log('显示前');
});
$('#myModal').on('shown.bs.modal', function (e) {
console.log('完全显示了');
});
$('#myModal').on('hide.bs.modal', function (e) {
console.log('隐藏前');
});
$('#myModal').on('hidden.bs.modal', function (e) {
console.log('完全隐藏了');
});
</script>
</body>
</html>