javascript文档对象模型是树型吗
时间:2022-02-11 17:17
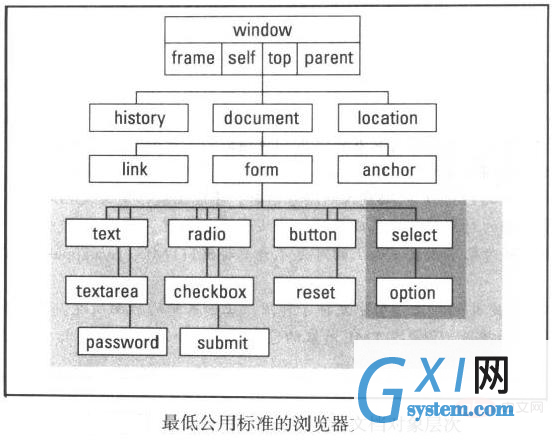
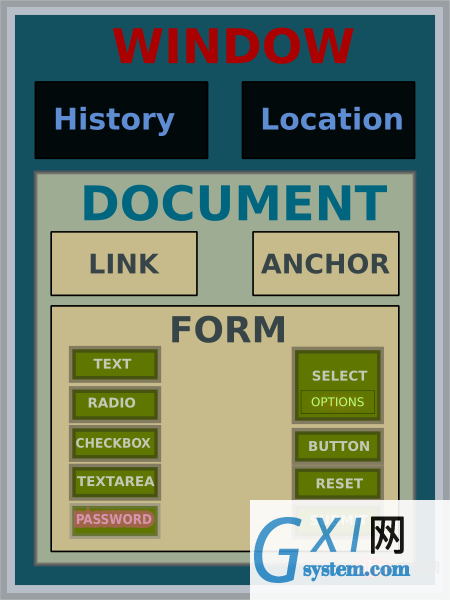
javascript文档对象模型是树型。文档对象模型(DOM)是W3C组织推荐的处理可扩展标记语言的标准编程接口,是一种基于树的API文档。 本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。 在javascript中,文档对象模型是树型。 文档对象模型(Document Object Model,简称DOM),是W3C组织推荐的处理可扩展标记语言的标准编程接口 DOM是一种基于树的API文档。 文档:真实存在的文件 例如:网页文件(HTML文本) 对象:独立的数据集合 例如:文档对象 文档中元素与内容的数据集合 模型:文档对象表示为树形模型 在这个树形模型中,网页的元素与内容表现为一个个节点 Window对象的属性: parent : 父窗口对象,与包含某个窗口的父窗口含义相同 self : 本窗口,与引用当前窗口含义相同 top : 指一系列嵌套窗口中的最上层浏览器窗口 frames : window对象中包含的所有frame对象的数组 document : 表示窗口中显示的当前文档对象 history : 窗口的history对象,包含窗口中最近访问的URL清单 location : 表示与window对象相关联的URL地址 event : 窗口事件对象(Only for IE) name : 窗口名称 opener : 表示打开窗口的window对象 defaultStatus : 窗口状态栏默认值 status : 窗口状态栏显示信息 navigator : 用于获取浏览器信息 appName "Netscape" for Mozilla "Microsoft Internet Explorer" for IE Window对象方法 alert() :警告对话框 confirm() : 确认对话框 prompt() : 信息输入对话框 close() : 关闭窗口 blur() : 窗口失去焦点 focus() : 窗口获得焦点 open() : 打开新的窗口,并创建新的window对象 showModalDialog() : 打开一个模态对话框 showModelessDialog() : 打开一个非模态对话框 对话框通过window.dialogArguments来取得传递进来的参数 对话框通过window.returnValue向打开模态对话框的窗口返回信息,可以返回对象 防止打开新窗口(如提交表单): <base target="_self"> document对象的属性 title : 设置文档标题,等价于HTML的<title>标记 bgColor : 设置页面背景色,对应于<body>中的bgcolor属性 fgColor : 设置页面前景色,对应于<body>标记中的text属性 alinkColor : 设置激活链接(焦点在此链接上)的颜色 linkColor : 设置未点击过的链接颜色 vlinkColor : 设置已点击过的链接颜色 URL : 文档的URL forms : 表单对象数组,对应<form>标记 links : 链接对象数组,对应有href属性的<a href="">标记 anchors : 锚对象数组,对应有name属性的<a name="">标记 images : 图片对象数组,对应<img>标记 document对象的方法 close() : 用于关闭当前窗口以外的窗口 write() : 动态向页面写入内容 getElementById() : 获得指定ID值的对象 getElementsByName() :获得指定Name值的对象,返回数组 getElementsByTagName("tr") : 获得指定TagName的对象,返回数组 createElement() : 创建指定的HTML标记对象 var obj =createElement("input"); history对象 属性 current:窗口中当前所显示文档的URL 方法 back():装入历史表中的前一个页面,等效于单击浏览器的返回按钮 forward():装入历史表中的下一个页面,等效于单击浏览器上的前进按钮 go(string):装入历史表中URL字符串包含这个子串的最近一个文档 go(n): n>0时,装入历史表中的往前数第n个文档;n=0时,装入当前文档;n<0时,装入历史表中往后数第n个文档 location 对象 属性 hash host hostname href 方法 assign(url):将URL直接赋值给location时,JavaScript调用此方法 reload():重新加载窗口 replace():替换窗口 【推荐学习:javascript高级教程】 以上就是javascript文档对象模型是树型吗的详细内容,更多请关注gxlsystem.com其它相关文章!