css怎么设置表格第一行颜色
时间:2022-02-11 17:17
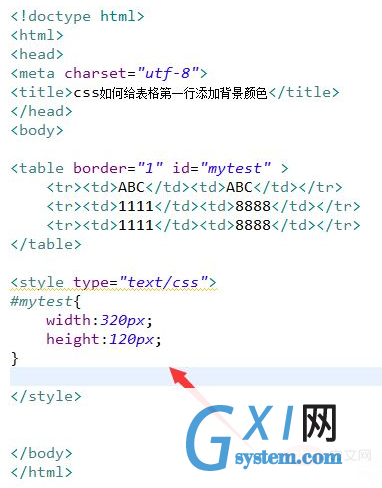
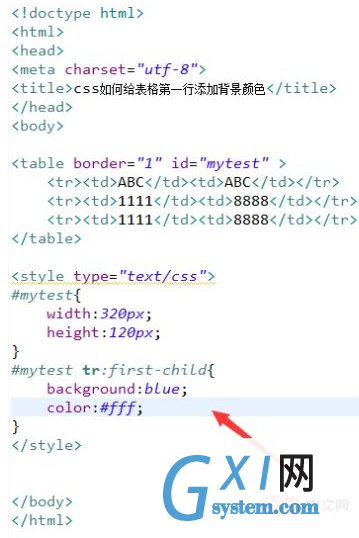
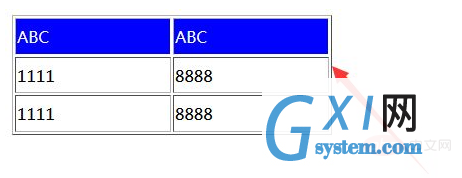
css设置表格第一行颜色的方法:1、新建一个html文件;2、使用table标签创建一个三行两列的表格;3、在css标签内,通过id设置表格的样式;4、通过id和“:first-child”选择器选中表格第一行并设置背景颜色即可。 本文操作环境:windows7系统、HTML5&&CSS3版、DELL G3电脑 css怎么设置表格第一行颜色? 新建一个html文件,命名为test.html,用于讲解css如何给表格第一行添加背景颜色。 在test.html文件内,使用table标签创建一个三行两列的表格。 在test.html文件内,设置table标签的id为mytest。 在css标签内,通过id设置表格的样式,定义它的宽度为320px,高度为120px。 在css标签内,通过id和“:first-child”选择器选中表格第一行,使用background属性设置它的颜色为蓝色,文字颜色为白色。 在浏览器打开test.html文件,查看实现的效果。 视频推荐:《css视频教程》 以上就是css怎么设置表格第一行颜色的详细内容,更多请关注gxlsystem.com其它相关文章!