html5 怎么禁止滚动
时间:2022-02-11 17:17
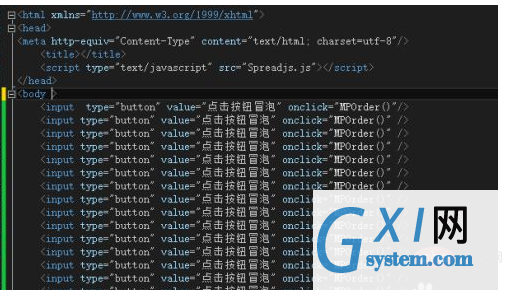
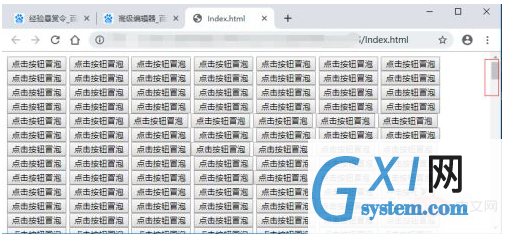
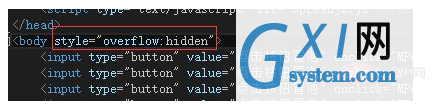
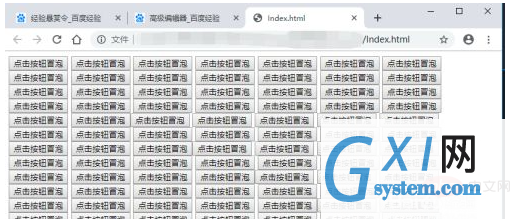
html5禁止滚动的方法:1、新建一个index.html页面;2、在html页面的body中增加一个样式控制“style="overflow:hidden"”即可。 本文操作环境:windows7系统、HTML5版、DELL G3电脑 html5 怎么禁止滚动? 首先新建一个index.html页面,来模拟演示下 在body中预制大量数据,方便显示滚动条 在浏览器中打开可以看到纵向的滚动条 在html页面的body中增加一个样式控制 style="overflow:hidden",增加之后保存 在浏览器中刷新之前展示的界面 刷新之后可以看到,已经不显示滚动条,界面就禁止滚动了 推荐学习:《HTML视频教程》 以上就是html5 怎么禁止滚动的详细内容,更多请关注gxlsystem.com其它相关文章!