bootstrap哪个类可以实现标签
时间:2022-02-11 17:18
在bootstrap中,“.label”类可以实现标签,标签可用于计数、提示或页面上其他的标记显示;可以通过“label-primary”、“label-success”、“label-info”等修饰类来改变标签的外观。 本教程操作环境:Windows7系统、bootsrap3.3.7版、DELL G3电脑 在bootstrap中,标签可用于计数、提示或页面上其他的标记显示。使用 可以使用修饰的 class label-default、label-primary、label-success、label-info、label-warning、label-danger 来改变标签的外观: 推荐学习:《bootstrap使用教程》 以上就是bootstrap哪个类可以实现标签的详细内容,更多请关注gxlsystem.com其它相关文章!
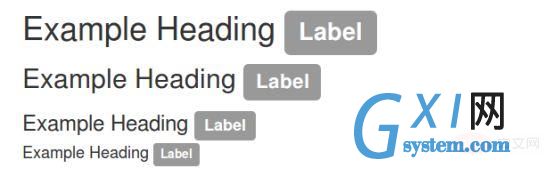
.label 类来显示标签,如下面的实例所示:<h1>Example Heading <span class="label label-default">Label</span></h1>
<h2>Example Heading <span class="label label-default">Label</span></h2>
<h3>Example Heading <span class="label label-default">Label</span></h3>
<h4>Example Heading <span class="label label-default">Label</span></h4>

<span class="label label-default">Default</span>
<span class="label label-primary">Primary</span>
<span class="label label-success">Success</span>
<span class="label label-info">Info</span>
<span class="label label-warning">Warning</span>
<span class="label label-danger">Danger</span>




























